چگونه یک انیمیشن پیشرفته در فتوشاپ خلق کنید
درست است که انیمیشن در فتوشاپ یک موضوع جدید نیست، ولی باز هم در چند سال اخیر راه طولانی را سپری کرده است: پنل تایم لاین (Timeline) دوباره از سر گرفته شده است، لایه های ویدئو معرفی شده اند، همچنین توانایی خلق انیمیشن فریم کلیدی را دارد.
فریمهای کلیدی (Keyframe) در انیمیشن فریمهایی هستند که ابتدا و انتهای یک حرکت و یا تغییر جهت یک حرکت را مشخص میکنند.
این کار در واقع نوعی بازی با فتوشاپ است!
اگرچه فتوشاپ هنوز راهی بلند در خلق انیمیشن های سینمایی و پیشرفته را دارد اما در حال حاضر نیز قدرت کافی برای خلق انیمیشن های پیچیده را دارد به ویژه اگر نخواهید زمان زیادی را برای فراگیری برنامه های جدید صرف کنید.
قصد داریم چندین روش پیشرفته بیان شود تا برای خلق انیمیشن های پیچیده کمک کند. نگاهی به پنل تایم لاین و برنامه های متفاوتی برای حرکت شخصیتها خواهیم داشت. همچنین بخشهایی برای تنظیم لایه ها، و اجزای هوشمندی که در انیمیشن هستند، ارائه خواهیم داد. چون موضوعات و روشهایی که در این مقاله بیان می شود پیشرفته است پس انتظار می رود که تا حدودی با فتوشاپ آشنایی داشته باشید.
خلاصه ای از پنل تایم لاین
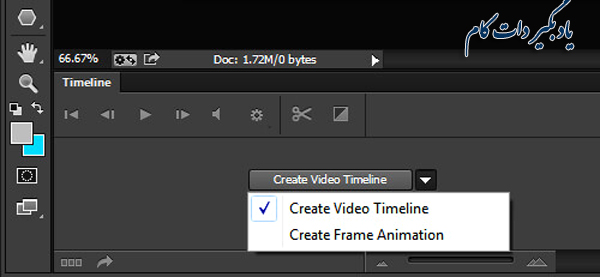
پنل تایم لاین را از قسمت Window گزینه Timeline را انتخاب کنید. به شما اجازه انتخاب دو نوع Timeline داده می شود: ویدئو و فریم. تایم لاین فریم برای انیمیشن فریم به فریم است و محدودیت زیادی دارد. معمولا برای تبدیل لایه ها به تک فریم در پنل لایه های شما کاربرد دارد. اطلاعات بیشتر در مورد جزئیات فریم اشاره نمی شود چرا که قصد این مقاله تمرکز بر تایم لاین ویدئو است.
فتوشاپ دو تایم لاین برای انتخاب دارد.
تایم لاین ویدئو به انیمیشن فریم کلیدی اجازه می دهد – که یک فرایند انیمیشنی در جایی که شما نقاط کلیدی آن را در طی یک تایم لاین تعریف کرده اید، و فتوشاپ فریمها را تفسیر می کند – بین فریم ها یک انیمیشن یکپارچه ایجاد کند.
اجازه دهید که به طور عملی نیز پیش رویم تا یک انیمیشن خیلی ساده ایجاد کنیم و چگونگی عملکرد آن را ببینید.
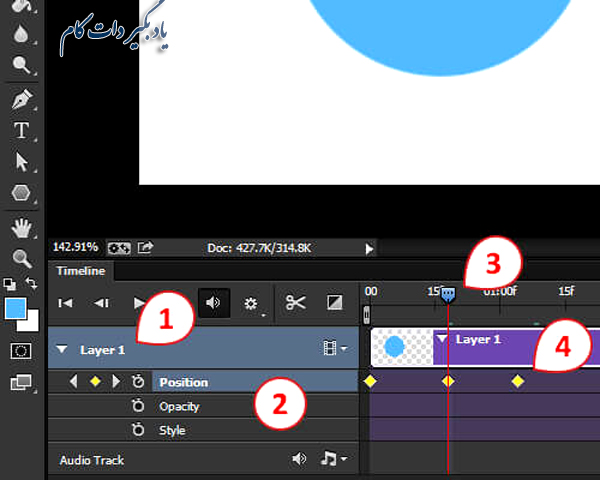
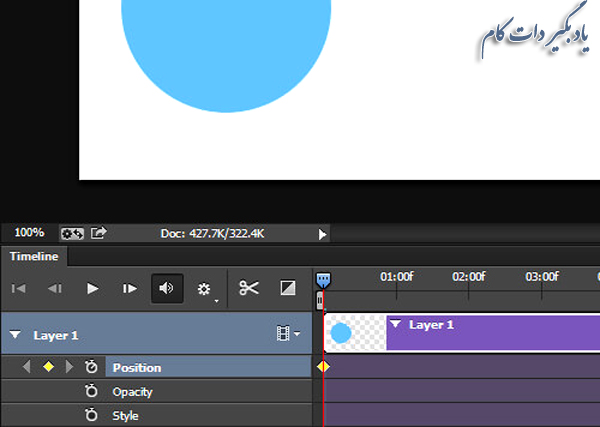
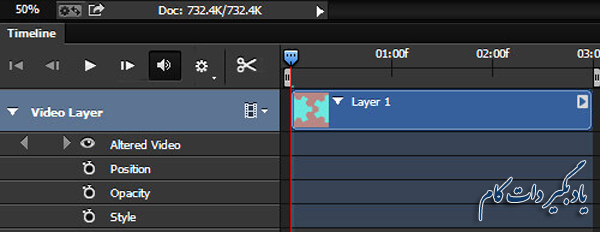
پنل تایم لاین ویدئو، یک لایه (1) را با مشخصات لایه آن لایه (2) نشان می دهد. تایم لاین شاخص زمان جاری (3) و فریم های کلیدی موجود (4) را نشان می دهد.
شاید از تصویر بالا چنین برداشت کنید که تایم لاین ویدئو نماینده لایه ها را در پنل لایه ها نشان می دهد. هر لایه در تایم لاین یک پنل زیر مجموعه دارد که مشخصات لایه ها را نمایش می دهد (این مشخصات همان جان دادن به شخصیت ها و حرکت آنهاست). برای حرکت لایه تا جایی که امکان دارد، به سادگی روی آیکون stopwatch کلیک کنید تا انیمیشن فریم کلیدی را فعال سازید. به فریم کلیدی توجه کنید که یک فریم کلیدی به طور خودکار در شاخص زمان جاری قرار می گیرد.
آیکون stopwatch قبلا برای مشخصه “Position” انتخاب شده است. یک فریم کلیدی به طور خودکار به تایم لاین اضافه می شود.
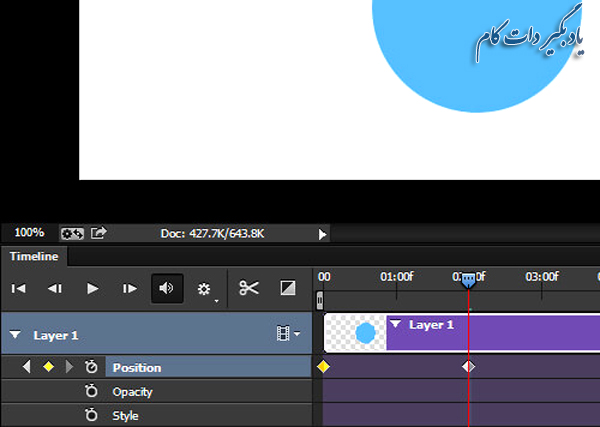
شاخص زمان جاری را به نقطه دیگری در تایم لاین و لایه جدید حرکت دهید و موقعیت لایه را تغییر دهید. مجددا، فریم کلیدی دیگری به طور خودکار به تایم لاین اضافه می شود.
حرکت لایه به طور خودکار به فریم کلیدی در محل شاخص زمان جاری در تایم لاین اضافه می شود.
نمایش چندین باره انیمیشن نشان می دهد چگونه موضوع در پرده از یک محل به بعدی حرکت می کند.
فتوشاپ به طور خودکار انیمیشن را در بین فریم های کلیدی ایجاد می کند.
یک ایده خوب داریم مبنی بر اینکه چگونه فرایند انیمیشن در فتوشاپ کار کند، به بیان واضح تر به انواع معمول لایه ها توجه کنید که می تواند قابل حرکت باشد. از آنجا که انواع لایه های مختلف دارای ویژگی های مختلف برای جان دادن به شخصیت ها و حرکت لایه ها هستند، توجه کنید که انواع لایه قابل استفاده باشند.
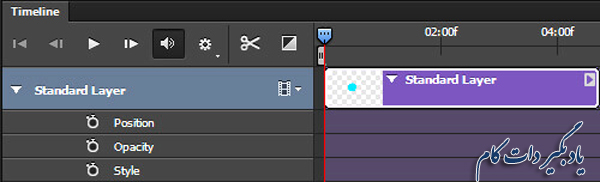
لایه استاندارد (بر اساس پیکسل) لایه ای است که دارای اطلاعات پیکسلی است. این معمولترین و اساسی ترین لایه در فتوشاپ است. مشخصات لایه شامل موارد زیر است:·
- مکان (position)
- تاری (opacity)
- سبک ها (styles)
یک لایه استاندارد در تایم لاین با مشخصات لایه نمایش داده شده است.
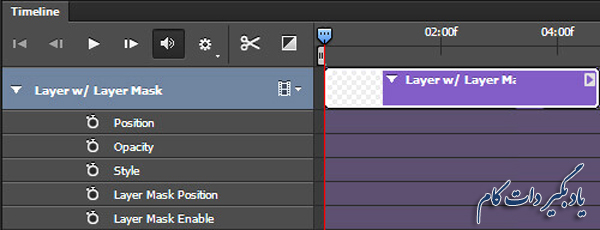
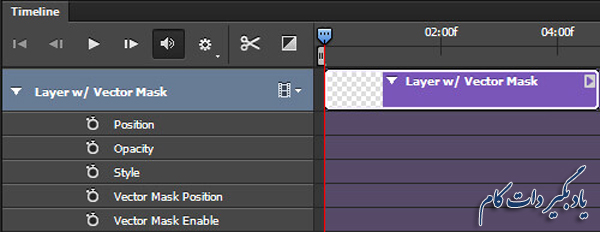
یک لایه ماسک یا ماسک بُردار را اضافه کنید تا مشخصات اضافی هر لایه به ویژه برای آن ماسک نشان داده شود.
مشخصات لایه ای که به مشخصات موجود اضافه می شود شامل:
- مکان ماسک بُردار یا لایه
- ظرفیت ماسک بُردار یا لایه
زیر عکس: یک لایه همراه با لایه ماسک در تایم لاین.
زیر عکس: یک لایه با ماسک بُردار در تایم لاین.
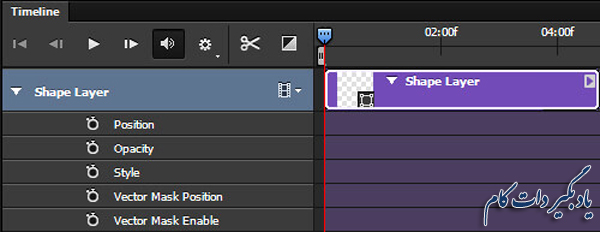
یک لایه شکل (shape layer) شامل یک شکل (خواه از یکی از ابزار شکل یا ابزار قلم) یا یک بخش خطی است. از آن جایی که اشکال و قسمتهای خطی با اطلاعات ماسک بُردار ساخته می شوند، مشخصات آن ماسکها به اضافه مشخصات لایه دیگر ظاهر می شود. مشخصات لایه شامل:
- مکان
- تاری
- سبک ها
- مکان ماسک بُردار
- ظرفیت ماسک بُردار
یک لایه شکل در تایم لاین با مشخصات لایه نمایش داده شده است.
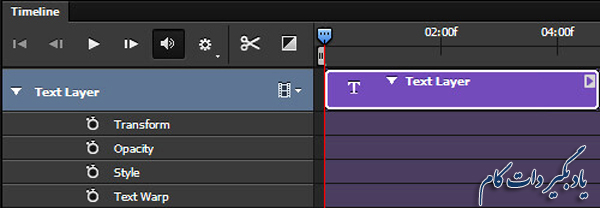
یک لایه متن (text layer) شامل متن قابل ویرایش است. اگر متن شطرنجی شده باشد، پس لایه از لایه متن بزرگتر نخواهد بود، اما بیشتر از یک لایه استاندارد با اطلاعات پیکسلی خواهد بود. مشخصات لایه شامل:
- تغییر شکل دادن (transform)
- تاری (opacity)
- سبک ها (styles)
- پیچ و تاب دادن متن (text warp)
یک لایه متنی در تایم لاین با مشخصات لایه، نمایش داده شده است.
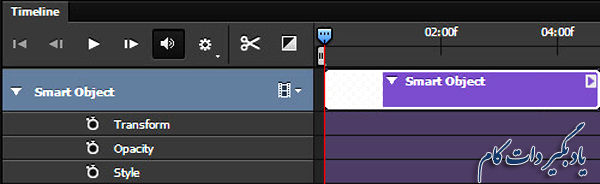
یک موضوع یا شی هوشمند (smart object) می تواند شامل یک یا ترکیبی از انواع لایه های بالا باشد. یک موضوع هوشمند شبیه یک پوشه یا لفاف برای هر لایه عمل می کند، در حالی که از یک سری جدید از مشخصات استفاده کند، لایه اصلی نیز حفظ می شود. این مشخصات شامل:
- تغییر شکل دادن (transform)
- تاری (opacity)
- سبک ها(styles)
یک لایه متنی در تایم لاین با مشخصات لایه نمایش داده شده است.
یک کلمه هشدار زمانی که از موضوعات هوشمند استفاده می کند دیده می شود. برای اینکه یک جزء یا شی هوشمند، کیفیت اصلی لایه را حفظ کند یا مجموعه ای از لایه ها را شامل شود، آن می تواند مدرج یا غیر مدرج باشد بدون اینکه کیفیت از بین رود. با این حال، آن نمی تواند بزرگتر از سایز لایه اصلی که آن را در بر دارد، مدرج شود. آنقدر انجام دهید تا موضوع هوشمند، کیفیتش را از دست دهد.
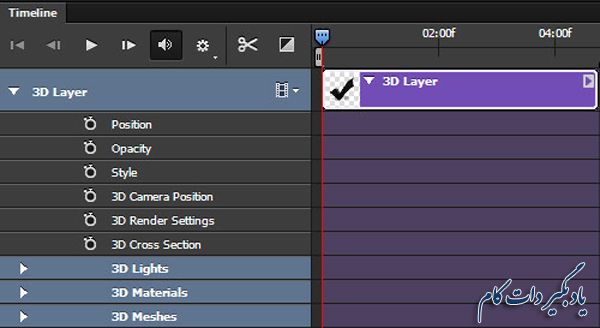
در این نکته، من می خواهم به دو لایه دیگر اشاره کنم- یک لایه ویدئو و یک لایه تری دی (3D). هر دوی این لایه ها کاملا از دیگر انواع لایه هایی که ذکر کردیم مجزا هستند.
لایه ویدئو در حقیقت یک گروه لایه است که شامل مجموعه ای از مشخصات می باشد، در حالی که لایه تری دی – بعلاوه شامل یک مجموعه منحصر به فرد از مشخصات است – یک محیط را کاملا جداگانه از لایه های دیگر با ترکیب سطوح پیچیده دستکاری می کند. به علت یگانگی این دو لایه، من در این قسمت وارد جزئیات نمی شوم. می توانید ببینید چگونه هر دو لایه در تایم لاین در زیر نشان داده شده است:
یک لایه ویدئو گروهی در تایم لاین با مشخصات لایه نمایش داده شده است.
یک لایه 3D در تایم لاین با مشخصات لایه نشان داده شده است.
در ادامه ما بر روی انواع لایه های قدیمی به جز ویدئو و 3D متمرکز می شویم. هم اکنون ما درکی از انواع لایه های مختلف پیدا کرده ایم، اجازه دهید مشخصات متفاوتی که برای حرکت شخصیتها توانا هستند را با هم امتحان کنیم. دانستن چگونگی کار هر مشخصه مهم است که چگونه از یک مکان به دیگری حرکت می کند و چه محدودیتهایی دارد.
اجازه دهید به مشخصات معمول انیمیشن نگاهی بیندازیم.
مشخصه مکان (Position) اجازه حرکت در طول محور از X به Y را می دهد. مکان یک شی را با استفاده از ابزار Move دستکاری کنید. مشخصه مکان شی، فریم کلیدی دارد تا در راستای محور X توپ را به پشت و جلو حرکت دهد.
تاری (Opacity) اجازه می دهد تا فریم کلیدی تاری یک لایه را تعیین کند. کنترل تاری در پنل لایه ها یافت می شود.تاری شی فریم کلیدی در محدوده صد درصد و صفر درصد است تا انیمیشن را محو کند.
مشخصه سبک یا (Style) اجازه می دهد تا فریم کلیدی سبکهای یک لایه را طبقه بندی کند. دستیابی به سبک های لایه توسط دابل کلیک کردن یک لایه بر روی پنل لایه ها فراهم می شود. سبک های لایه شی (اريب و برجسته كردن (Bevel & Emboss)، رنگ اندود کردن (Color Overlay) و سایه برجسته زدن (Drop Shadow) است) همگی فریم های کلیدی برای خلق انیمیشن تکانه ای یا پالسی است.
وضعیت لایه ماسک یا وضعیت ماسک بُردار فریم های کلیدی وضعیت x و y هر ماسک می باشد. بهترین حالت کار زمانی است که ماسک به لایه پیوند نخورده باشد. موقعیت ماسک، فریم کلیدی برای پاک کردن لایه است تا پشت زمینه لایه مشخص شود. فعال یا غیر فعال ساختن یک لایه ماسک فعال یا غیر فعال ساختن یک لایه ماسک نیز امکان پذیر است.
برای فعال یا از کار انداختن یک لایه ماسک از قسمت Layer گزینه Layer Mask را انتخاب و همچنین Enable یا Disable را برای ماسک بُردار انتخاب کنید. متناوبا می توانید Shift + Click ماسک را در پنل لایه ها بزنید تا دو وضعیت روشن یا خاموش را کنترل کنید. ماسک، کلید فریمی است تا فعال سازد سپس بعد از زمان کوتاهی غیر فعال کند تا سبب نمایش آن شود.
به طور ویژه برای لایه های بعدی، مشخصه کج کردن متن (Text Warp) اجازه می دهد تا فریم کلیدی هر Text Warp برای یک لایه متن به کار رود. شما می توانید با رفتن به قسمت Type و انتخاب گزینه Warp Text به لیستی از Text Warp دست یابید. Flag warp برای متن به کار می رود و فریم کلیدی یک انیمیشن پیچ و تاب دار را خلق می کند. مشخصه Transform این امکان را می دهد تا تغییر شکل فریم کلیدی به لایه انجام شود. تغییر اشکال مختلف (مثل چرخیدن دور محور (Rotate) و مقیاس (Scale) ) را می توانید به قسمت Edit بروید و سپس گزینه Transform را انختخاب کنید یا با فشار دادن دکمه Control + T مستقیما به Transform وارد شوید.مقیاس و چرخش موضوع، فریم کلیدی است برای ایجاد یک چرخش زیبای متن حول محور و برای بزرگ یا کوچک شدن آن انجام می شود.
در این بخش، موارد بالا را با یکدیگر ترکیب می کنیم تا با برخی روشهای انیمیشن جدید آشنا شویم. ما همچنین دستکاری انیمیشن ها را با تنظیم لایه ها و فیلترها انجام می دهیم، اینکه چگونه حرکت پیچیده و مرکب را با لایه بندی انیمیشن ایجاد کنیم، و حتی چگونه مفاهیم اندامهای بدنی و ساختمانی را خلق کنیم.
به خاطر موضوعات هوشمندی که می تواند شامل چندین لایه باشد، ما می توانیم لایه های موقتی را ایجاد کنیم تا مطابق الگو عمل کند و برای ایجاد انیمیشن های پیچیده تر به ما کمک کند. برای مثال، در انیمیشن زیر، یک نقطه قرمز اطراف یک دایره حرکت می کند. به نوعی ساخت این انیمیشن مشکل است و نیاز به چندین فریم کلیدی دارد.
در مورد اشیا هوشمند، ما می توانیم از لایه های طبق الگو استفاده کنیم تا فرایند کار آسانتر شود.
با ما همراه باشید تا چگونگی انجام این کار را ببینید:
یک نقطه قرمز اطراف یک دایره حرکت می کند.
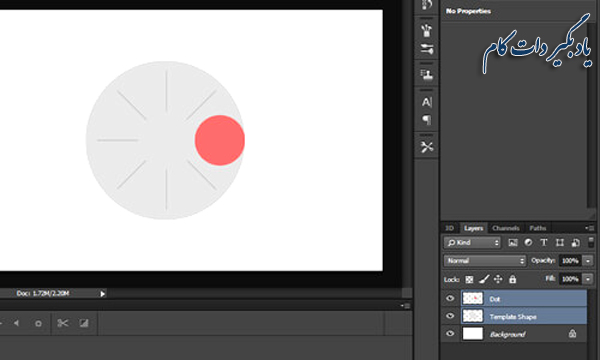
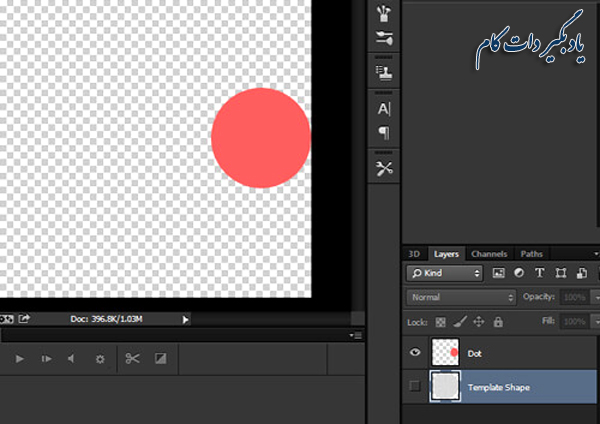
در مراحل زیر، دو لایه ایجاد کرده ایم:
یکی با نقطه قرمز، برچسب “Dot”. و دیگری یک دایره خاکستری بزرگ با برچسب “Template Shape”. این موارد را با یکدیگر مخلوط کنید تا حرکت بهتر نشان داده شود.
مرحله اول: این مرحله شامل دو لایه، یک نقطه قرمز و یک دایره خاکستری بزرگ است.
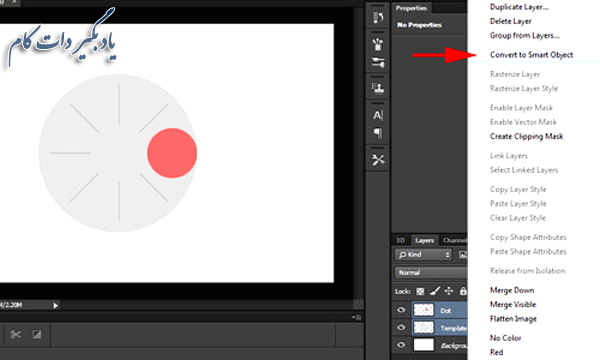
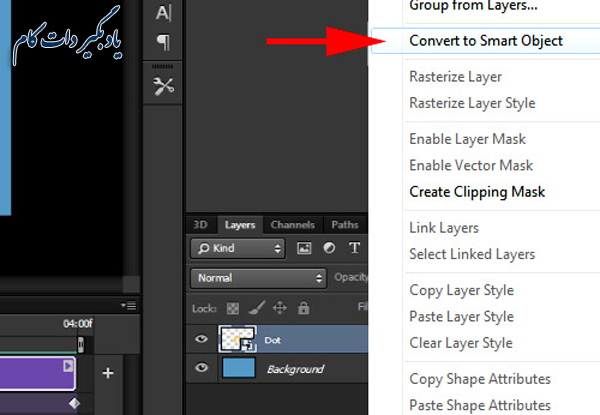
برای شروع، من هر دو لایه را انتخاب کردم و به شی هوشمندی تبدیل کردم. این کار با کلیک راست یکی از لایه های انتخابی و انتخاب گزینه “Convert to Smart Object” از لیست منو انجام می شود.
مرحله دوم: تبدیل لایه ها به اشیا هوشمند.
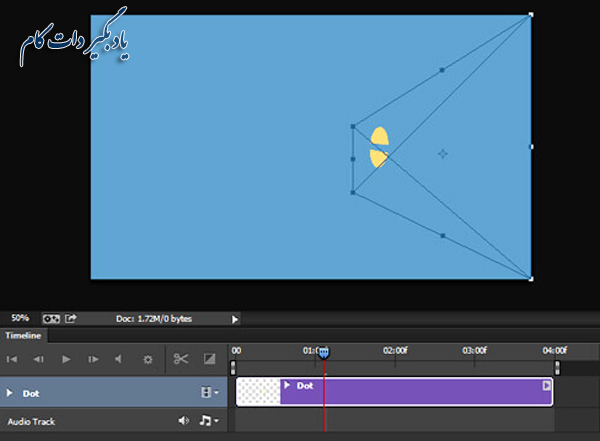
هم اکنون می توانیم به هر دو موضوع تنها در یک لایه جان دهیم. به همین خاطر این یک موضوع هوشمند است، من به مشخصه Transform در پنل تایم لاین می روم که به من امکان چرخش فریم کلیدی را می دهد. من در هر طرف چرخش برای یک چرخش کامل، یک فریم کلیدی اضافه کرده ام. نتیجه دایره ای با قدرت چرخش 360 درجه است.
مرحله سوم: هر دو لایه در یک لایه بر محور خود می چرخند.
هم اکنون انیمیشن ما در حال کار کردن است، ما نیاز به حذف شکل بر طبق قالب داریم. این کار را انجام دهید، دابل کلیک کنید تا اجزای خیلی کوچک در موضوع هوشمند در پنل لایه ها قابل ویرایش باشد. فقط یکبار موضوع هوشمند باز می شود، می توانیم لایه “Template Shape” را مخفی کنیم.
مرحله چهارم: لایه “Template Shape” را مخفی کنید.
همیشه نیاز داریم تا تغییرات را در سند موضوع هوشمند ذخیره (save) کنیم و به سند اصلی برگردیم. ما می توانیم ببینیم که نقطه قرمز ما اطراف یک دایره بدون شکل خاکستری در پشت زمینه، حرکت می کند.
یک نقطه قرمز اطراف یک دایره حرکت می کند.
چنانچه من یاد آوری کردم، موضوعات هوشمند می توانند ترکیب هر چند لایه باشند – شامل لایه هایی که قبلا محتوای انیمیشن فریم کلیدی است. یک توانایی موضوع هوشمند که لایه های متحرک آن را حتی ساده تر می سازد برای ایجاد حرکات پیچیده تر ایجاد می کند، مثل مورد زیر.
اجازه دهید بررسی کنیم چگونه این کار انجام می شود.
یک نقطه قوی در انیمیشن با مجموعه ای از فریم های کلیدی ایجاد می شود.
در مراحل زیر، طبق آموزش های قبلی یک انیمیشن ساده از نقطه زرد در یک پشت زمینه آبی ایجاد کرده ایم.
مرحله اول: یک نقطه زرد حول یک دایره در حال چرخش است.
سپس، من به پنل لایه ها می روم، روی لایه “Dot” کلیک راست کرده و گزینه “Convert to Smart Object.” را انتخاب می کنم.
مرحله دوم: لایه نقطه زرد تبدیل به شی هوشمند می شود.
هم اکنون آن یک لایه شی هوشمند جدید است، ما می توانیم یک ست از فریم های کلیدی را به آن اضافه کنیم. در مرحله زیر، من یک سری از فریم های کلیدی را برای حرکت شی هوشمند به بالا و پایین اضافه کرده ام. زمانی که انیمیشن به عقب بر می گردد و مجدد شروع می شود، ما می توانیم هر دو سری از فریم های کلیدی در کار را ببینیم و یک اثر قوی ایجاد کنیم.
مرحله سوم: فریم های کلیدی جدید یک اثر قوی ایجاد می کند.
کمی به بعد نگاه کنید. این لایه شی هوشمند به شی هوشمند دیگری تبدیل می شود. این یک شی هوشمند کاملا جدید به ما می دهد. سپس، ما یک تغییر به این شی هوشمند را اضافه می کنیم.
به قسمت “Edit” روید و گزینه “Free Transform,” را انتخاب کنید و به صورت دستی تنظیم کنید برای اینکه شی هوشمند با دورنمای سه بعدی به نظر برسد.
مرحله چهارم: انیمیشن را تغییر شکل دهید.
هم اکنون، زمانی که به ابتدای انیمیشن بر می گردید، آن همراه با شی هوشمند کج شده حرکت خواهد کرد.
انیمیشن همراه با تغییر صورت اجرا می شود.
در مقاله بعدی خواهید دید که چگونه انیمیشن ها را کنار اشیا هوشمند قرار دهید، از همین روش می توان برای فیلترهای حرکتی نیز استفاده کرد. اگر یک فیلتر را به شی هوشمند اضافه کنید آن یک لایه قابل حرکت را در بر دارد، نتیجه یک انیمیشنی است که از میان فیلتر اجرا می شود.
ترجمه: سمیه مظفری











































نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید