ایجاد انیمیشن از میان فیلتر
در مقاله قبلی وب سایت یاد بگیر دات کام با عنوان “چگونه یک انیمیشن پیشرفته در فتوشاپ خلق کنید” با چندین روش پیشرفته برای خلق انیمیشن های پیچیده آشنا شدید. نگاهی به پنل تایم لاین و برنامه های متفاوتی برای حرکت شخصیتها انداختید. همچنین بخشهایی برای تنظیم لایه ها، و اجزا و اشیای هوشمندی که در انیمیشن هستند، ارائه داده شد.
در این مقاله یاد می گیریم که چگونه انیمیشن ها را کنار اشیا هوشمند قرار دهیم، از همین روش می توان برای فیلترهای حرکتی نیز استفاده کرد. اگر یک فیلتر را به شی هوشمند اضافه کنیم آن دارای یک لایه قابل حرکت می شود، نتیجه یک انیمیشنی است که از میان فیلتر اجرا می شود. بیایید ببینیم چگونه این کار انجام می شود.
در مراحل زیر، پیرو آموزش های قبلی، یک انیمیشن ساده را کنار یک شی هوشمند قرار داده ایم که نشان می دهد یک نقطه در حال حرکت روی یک پشت زمینه قرمز است.
مرحله اول: انیمیشن شی هوشمند یک نقطه زرد در حال حرکت از میان پشت زمینه قرمز است.
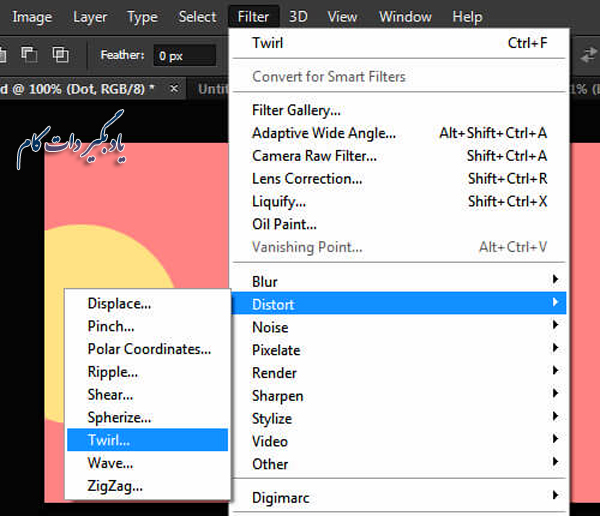
از آنجایی که انیمیشن ما قبلا در یک شی هوشمند قرار داشته، من می توانم یک فیلتر را به طور مستقیم به آن اضافه کنم. در این نمونه، ما به قسمت “Filter” بعد “Distort” رفته و سپس “Twirl” را انتخاب می کنیم.
مرحله دوم: فیلتر Twirlرا برای انیمیشن شی هوشمند بکار گیرید.
زمانی که قبلا انیمیشن را میدیدم، به چند اتفاق جالب بر خوردم. فیلتر در خود شی هوشمند اجرا شده است، و نه در پیکسلهای محتوایش. بنابراین حرکت پیکسلهای متحرک در میان فیلتر، یک تاثیر منحصر به فرد می گذارد.
انیمیشن فیلتر Twirl
سبک های لایه برای لایه های متحرک می تواند بسیار شبیه لایه های معمولی به کار رود. آنها برای روشهای دیگر نیز مفید هستند. من نشان می دهم که این ها چه معنی دارند.
در مرحله زیر، من از قبل یک شی هوشمند دارم که محتوای یک انیمیشن ساده، یک نقطه در حال حرکت در میان پشت زمینه سفید است.
مرحله اول: انیمیشن شی هوشمند ساده.
هدف من به کار گیری نوع لایه Bevel & Emboss برای نقطه است. با این حال، اگر من سعی دارم تا نوع لایه را برای شی هوشمند در این نقطه به کار برم، آن به طور کامل بر شی هوشمند، پشت زمینه سفید و همه آن، اثر می گذارد.
مرحله دوم: سبکهای لایه برای تصویر به طور کامل به کار برده می شود.
برای ثابت کردن این، نیاز دارم تا پشت زمینه سفید را حذف کنم. در قبل، اشاره کردم که ما می توانیم شی هوشمند را ویرایش کنیم تا لایه های اضافی مخفی شوند. در این مثال، روش دیگری را نشان می دهم.
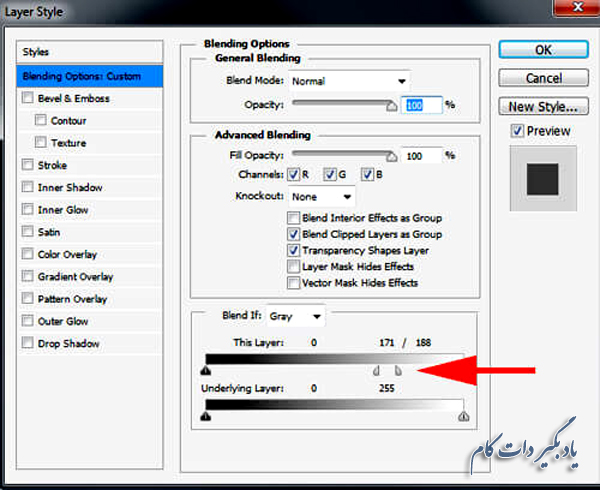
تا زمانی که کنتراست و اختلاف خوبی از نظر تفاوت رنگ بین لایه ها وجود دارد، می توانیم از Blend یا مخلوط نقاطی در انواع پنل لایه ها استفاده کنیم تا پشت زمینه حذف گردد. روی لایه شی هوشمند دابل کلیک کنید تا پنل انواع لایه ها باز گردد، بعد در “Blend If” لغزنده “Blend If” را تنظیم کنید تا پشت زمینه محو شود.
نکته: لغزنده Option را به طور جداگانه پایین نگه دارید تا باعث انتقال نرم تر و صاف تر کردن سطح شود.
مرحله سوم: لغزنده “Blend If” را تنظیم کنید.
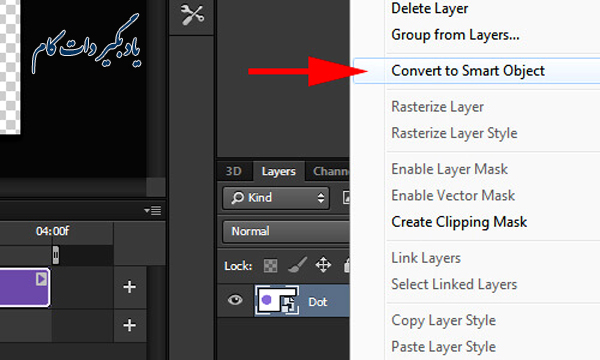
در پایان این روش، کلیک راست روی لایه در پنل لایه ها کنید و “Convert to Smart Object.” را انتخاب کنید. این کار یک شی هوشمند جدید ایجاد می کند که تغییراتی که در همان دم می خواهیم انجام می شود.
مرحله چهارم: به یک شی هوشمند تبدیل کنید.
هم اکنون، زمانی که ما یک سری از انواع لایه ها را به انیمیشن اضافه کردیم، نتیجه و اثر تنها برای موضوع به کار برده خواهد شد.
انواع لایه ها به انیمیشن شی هوشمند اضافه می شود.
تنظیم لایه ها همان مسیر لایه های متحرک را می رود بنابراین آنها با لایه های عادی انجام می شود.
تا زمانی که یک لایه قابل تنظیم، بالای لایه ای است که محتوای فریم های کلیدی متحرک است، انیمیشن جانشین تنظیمات می شود. با این تصور، ما می توانیم از لایه های تنظیمی استفاده کنیم تا چند اثر منحصر به فرد واقعی را ایجاد کنیم. اجازه دهید این موضوع را کشف کنیم.
در مرحله زیر، من یک انیمیشن grayscale ساده با دو نقطه، یک گذر از روی دیگری نصب کردم.
مرحله اول: انیمیشن grayscale از دو نقطه.
برای اینکه به این مرحله وارد شوید یک سایه خاکستری ایجاد کنید، من از لایه تنظیم شیب نقشه استفاده می کنم تا رنگ را نشان دهم. فقط یک بار لایه تنظیم را اضافه می کنم، من می توانم از پنل مشخصات یا Properties استفاده کنم تا تنظیمات زیر را بسازم.
مرحله دوم: تنظیمات لایه تنظیم شیب نقشه
نتیجه کار یک انیمیشن است که بر پایه مشخصات لایه قابل تنظیم، رنگ آمیزی شده است.
انیمیشن با لایه قابل تنظیم رنگ آمیزی شده است.
تاکنون چندین روش برای خلق انیمیشن را یاد گرفتیم، من می خواهم چندین تا از اینها را با یکدیگر ترکیب کنم تا یک اثر اساسی همانند آنچه که در زیر می بینید را خلق کنم.
اثر اساسی انیمیشن
برای شروع، من انیمیشن ساده دیگری را با دو لایه ایجاد کردم که یکی از روی دیگری عبور می کند. تنها تفاوت اینکه هر دو لایه تیره شده اند.
مرحله اول: نقطه محرک روی دیگری را تیره کنید.
هم اکنون ما لایه قابل تنظیم تراز را اضافه خواهیم کردیم. از پنل Properties، لغزنده هایلایت ها و سایه هاshadows and highlights sliders را انتخاب کنید تا بتوانید وضوح موضوعات خود را تعیین کنید.
مرحله دوم: لایه تنظیم تراز را ویرایش کنید.
برگردید به انیمیشنی که یک اثر اساسی منحصر به فرد را می دهد.
هم اکنون مفهوم ترکیب انیمیشن های بیشتر را یاد گرفتیم، بایستی تمرین بیشتری کنید. در قسمت بعدی، ما سه انیمیشن پیشرفته را کشف می کنیم و اینکه چگونه آنها را خلق کنیم.
در این آموزش، ما از روش تطبیق الگوی لایه ها استفاده خواهیم کرد تا عقربه های ساعت را بچرخانیم. همچنین از سبک های لایه با عوامل متحرک استفاده خواهیم کرد تا به اشیا خود در این مرحله عمق دهیم. در زیر روند انجام کار را می بینید:
انیمیشن عقربه های ساعت
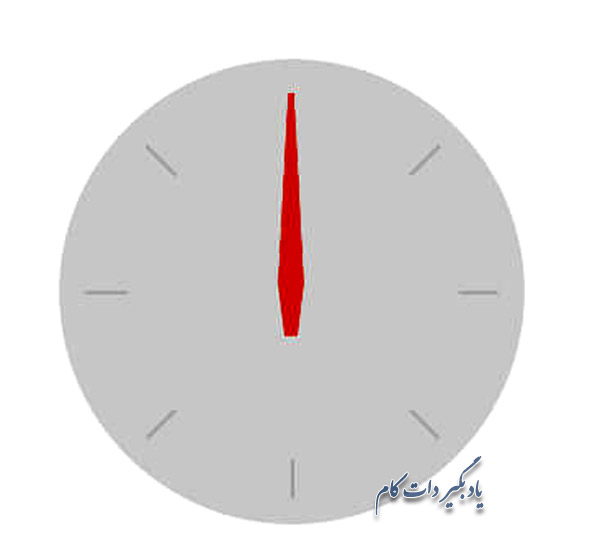
مرحله با دو لایه ی جدید شروع می شود: یکی شامل شکل عقربه دقیقه شمار (به رنگ قرمز) و دیگری شی طبق الگوی ما (به رنگ خاکستری).
مرحله اول: دو لایه جدید: عقربه دقیقه شمار و لایه طبق الگو.
مشابه آنچه که قبلتر یاد گرفتیم، این دو لایه را به اشیا هوشمند با قابلیت چرخش و حرکت تبدیل می کنیم.
مرحله دوم: لایه هایی که به عنوان شی هوشمند ترکیب می شوند همگی قابلیت حرکت دارند.
انیمیشن را قفل کنید، لایه ها را به اشیا هوشمند تبدیل کنید. این کار را با فشردن دکمه Control + T نیز می توانید انجام دهید. همان طور که در تصویر زیر می بینید به نظر می رسد که تصویر سه بعدی است.
مرحله سوم: انیمیشن به تصویر سه بعدی تغییر شکل می دهد.
سپس، ما نیاز داریم تا به شی هوشمند اصلی برگردیم و لایه طبق الگو را مخفی کنیم. زمانی که ذخیره (سیو) می کنید و به پوشه کار برمی گردید، بایستی عقربه دقیقه شمار را بدون لایه طبق الگو ببینیم.
مرحله چهارم: انیمیشن با لایه طبق الگوی مخفی شده.
یک لایه سایه برجسته را اضافه کنید به روشی که با وضعیت “Spread” به صورت 100% و با همان عمق شبیه سازی شود.
مرحله پنجم: سایه برجسته لبه های عقربه را شبیه سازی می کند.
این مراحل را تکرار کنید، می توانید عقربه ساعت شمار را نیز ایجاد کنید. (من زمان را از نو در انیمیشن عقربه ساعت شمار تنظیم می کنم.)
مرحله ششم: انیمیشن عقربه دقیقه و ساعت شمار.
در پایان می توانیم باقیمانده ساعت را با استفاده از روشهای فتوشاپ قدیمی خلق کنیم. نتیجه، ساعتی است که در دورنمای سه بعدی حرکت می کند.
انیمیشن عقربه های ساعت
در این آموزش، ما یاد گرفتیم چگونه از لایه های طبق الگو استفاده کنیم تا حرکتهای پیچیده بیشتری را خلق کنیم. همین طور متوجه شدیم که چگونه از تغییر و سبک لایه ها استفاده کنیم تا تصوری از دورنمای سه بعدی در انیمیشن مان ایجاد کنیم.
در این آموزش، فیلترهایی را به کار می بریم تا اشیا هوشمند را برای خلق اثرات جدید، حرکت دهند.
در زیر به چگونگی انجام این روش اشاره می کنیم:
انیمیشن گوی چرخنده
در زیر تصویر پایه ای که بایستی رویش کار کنیم را می بینید. توجه کنید که خودتان این روند را تکرار کنید. مهم است چون به ما کمک خواهد کرد یک انیمیشن گردنده در مرحله بعد ایجاد کنیم.
مرحله اول: تصویر گرافیکی را مجددا بکشید تا در مراحل بعدی حرکت روی آن انجام شود.
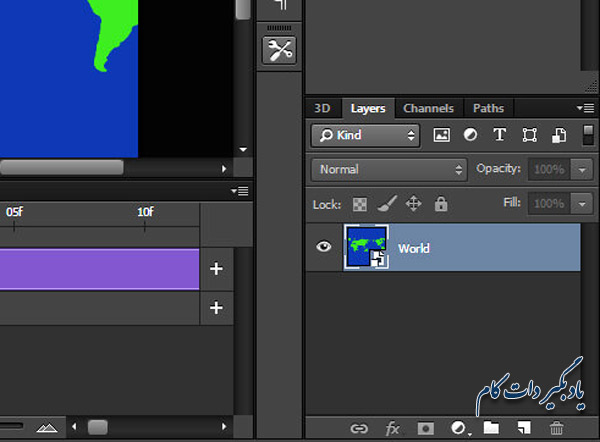
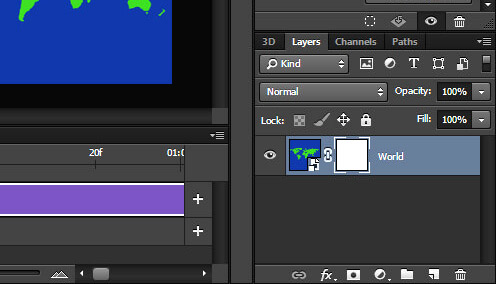
یک پوشه مربع جدید ایجاد کردم و گرافیک نقشه جهان را به عنوان یک لایه جدید اضافه کردم. پیش می رویم و مشخصه Position را حرکت دار می کنیم بنابراین نسخه نقشه جهان از این مرحله پیچیده می شود. آن زمانی است که شروع به پیچ خوردن می کند.
مرحله دوم: انیمیشن حلقه زن ساده
سپس، این لایه را به شی هوشمند تبدیل کنید.
مرحله سوم: انیمیشن ساده را به یک شی هوشمند تبدیل کنید.
قبل از انجام هر کاری، می خواهم به شما نشان دهم چگونه به این لایه می رویم. از قسمت View گزینه Show و از آنجا Layers Edges را انتخاب کنید. می توانید مرز لایه ای که قرار است متحرک شود را ببینید.
مهم است که فیلترها را اضافه کنیم.
همچنین توجه کنید که انیمیشن ما یک حلقه صاف است.
مرحله چهارم: محدودیت لایه قابل مشاهده در طی انیمیشن.
در این نکته، صحنه ما هنوز آماده اضافه کردن فیلتر نیست. اما اجازه دهید تا کشف کنیم چرا فیلتر Spherize را اضافه می کنیم و ببینیم چه اتفاقی می افتد. زمانی که فیلتر اضافه می شود، ما می توانیم ببینیم که در محدوده کار ما به کار نمی رود، بلکه، آن مستقیما در یک لایه کامل به کار می رود. نتیجه یک نقشه پیچیده است که در بین نقاشی حرکت می کند.
همچنین چگونه این حلقه ها گسیخته می شوند که در مرحله قبلی دیدیم. این کار روی عملکرد بعدی ما اثر نمی گذارد.
مرحله پنجم: فیلتر برای محدودیت لایه به کار می رود.
اکنون یک کار خیلی کوچک داریم تا فیلتر به طور صحیح عملی شود. مطمئن شوید که فیلتر تنها برای محدودیت نقاشی به کار می رود نیاز دارید یک لایه ماسک ایجاد کنید. ابتدا به Select سپس All روید تا یک نقاشی یکپارچه را انتخاب کنید. سپس روی آیکون Add Layer Mask در پنل لایه ها کلیک کنید. اکنون باید یک لایه ماسک داشته باشید تا برای لایه بکار ببرید.
زیر عکس: لایه ماسک جدید اضافه شد.
این لایه را به جسم هوشمند جدید تبدیل کنید. نتیجه شی هوشمند ما لایه ای خواهد بود که همراه محدودیت های نقاشی حرکت می کند. اگر فیلتر Spherize را مجددا اضافه کنیم، می توانیم ببینیم که به طور درستی در زمان انیمیشن به کار برده می شود. بفرمایید دوباره فیلتر Spherize را به اثر آن اضافه کنید.
مرحله هفتم: فیلتر را برای محدودیت های نقاشی به کار برید.
هم اکنون که اثر ما به طور شایسته به کار می رود، می توانیم لایه ماسک دیگری به شکل یک دایره ایجاد کنیم تا پیکسل های ناخواسته را مخفی کند.
مرحله هشتم: لایه ماسک هر چیزی را در اطراف شکل گوی، مخفی می کند.
تمام شد، شما می توانید هم اکنون سبک های لایه را به طور مستقیم برای آراستگی انیمیشن شی هوشمند اضافه کنید.
انیمیشن گوی چرخنده
در این آموزش یاد گرفتیم چگونه از شی هوشمند استفاده کنیم تا لایه های ما حرکت کند، سپس اثرها مثل فیلترها، لایه ماسکها و سبکهای لایه را اضافه می کنیم. امیدواریم این آموزش به شما نشان دهد که چقدر ساده می توانید اثرات پیچیده ای خلق کنید و از لایه های متحرک در فتوشاپ استفاده کنید.
در این آموزش، از چندین لایه تنظیم و فیلترها با انیمیشن شی هوشمند استفاده خواهیم کرد، تا اثر شعله منحصر به فردی را ایجاد کنیم این همان چیزی است که در پایان آموزش انیمیشن به آن اشاره می کنیم.
استفاده از روش اصلی در انیمیشن شعله
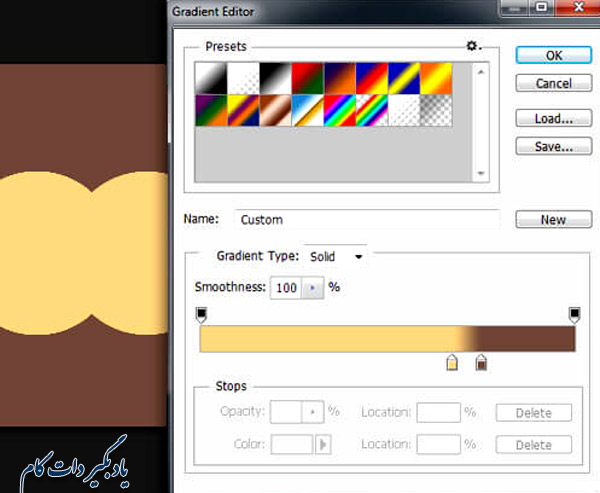
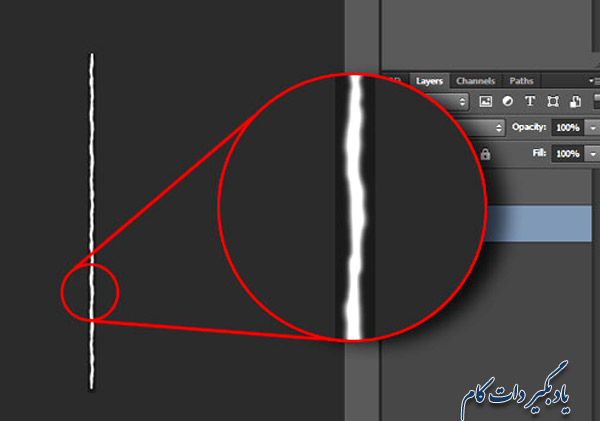
شروع کنید، ما نیاز به یک تصویر خیلی بلند داریم. در این نمونه تصویری با اندازه تقریبی 500 *10000 پیکسل داریم. در یک لایه جدید، یک خط خیلی ناهموار با استفاده از Brush tool کشیدم.
مرحله اول: یک خط سفید بلند با لبه های صاف
یک تصویر جدید با سایز 500 * 500 پیکسل با پشت زمینه مشکی ایجاد کنید. خط بلند موجب می شود که ما تنها در این تصویر جدید یک انیمیشن حرکتی ساده را ایجاد کنیم.
مرحله دوم: انیمیشن ساده خط در حال حرکت
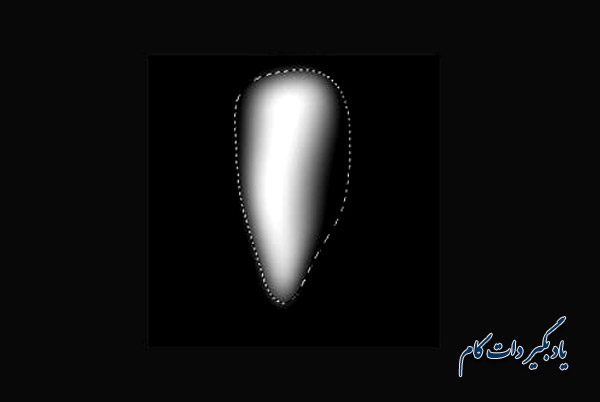
یک لایه ماسک جدید را به شکل یک قطره اشک در حال ریزش به لایه متحرک اضافه کنید. مطمئن شوید که ماسک کناره های صافی داشته باشد. نتیجه یک قسمت از خط را به طوری که آن در بین ماسک حرکت می کند، مشخص خواهد کرد.
مرحله سوم: خط نقطه چین، شکل یک لایه ماسک را بیان می کند.
انیمیشن را به عقب برگردانید تا ببینید شعله چه شکلی است. توجه کنید چگونه شکل ماسک ما، بالای انیمیشن را به پرش به اطراف وامی دارد در حالی که معمولا پایه در همان نقطه باقی می ماند.
مرحله چهارم: انیمیشن ساده با لایه ماسک.
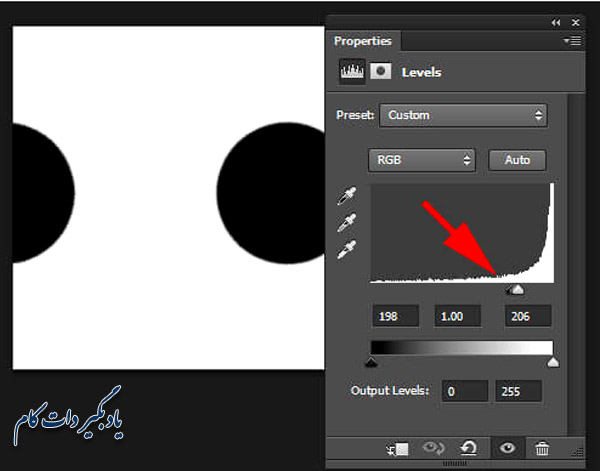
سپس، سطوح تنظیم لایه را اضافه کنید. در پنل Properties، دو لغزنده بیرونی را به داخل حرکت دهید تا کناره های شعله موج دار شود.
انیمیشن را به عقب برگردانید تا یک شعله صافتر داشته باشید.
مرحله پنجم: لایه تنظیم، شکل را پاک می کند.
در این نکته، ما می توانیم اطراف شعله را بیشتر صاف کنیم. ابتدا همه لایه ها را به شی هوشمند دیگری تبدیل کنید. سپس، لایه را محو کنید، در ادامه سطوح تنظیم لایه را تکرار کنید.
مرحله ششم: شی هوشمند را محو کنید و سپس سطوح تنظیم لایه را تکرار کنید که یک حرکت خیلی روان به نظر می آید.
چندین روش برای رنگ آمیزی وجود دارد. یک راهی که برای من خوب کار کرده را نشان می دهم. یک لایه جدید ایجاد کنید و از Brush tool برای های لایت شعله از رنگ های آبی (روی پایه) و زرد (برای بالا) استفاده کنید. این روش ترکیب لایه را تغییر دهید تا Hard Mix برخی از نوارهای رنگی در حال جنبش را بدهد.
مرحله هفتم: استفاده از سبکهای ترکیبی تا رنگ اضافه شود.
تغییر از یک حالت به حالت دیگر در بین رنگها بسیار زننده است، ما نیاز داریم تا این تغییر را آهسته تر کنیم. برای انجام این، همه لایه ها را مجددا انتخاب کنید (و یا کلیدهای Alt + Control + A را فشار دهید) و تبدیل به شی هوشمند دیگری کنید. ما هم اکنون می توانیم فیلتر محو کننده جنبشی Motion Blur filter را اضافه کنیم تا ترکیب رنگها بهتر انجام شود.
مرحله هشتم: Motion Blur را اضافه کنید تا رنگها ترکیب شوند.
تقریبا تمام شد! چون که این موضوع، شی هوشمند است، ما می توانیم آن را به عنوان یک لایه معمولی در نظر بگیریم و از روشهای ترکیب عکس ساده استفاده کنید تا آن را به عکس دیگری اضافه کنید. تصویر پایانی، رقص شعله بر روی کبریت را نشان می دهد.
انیمیشن شعله از یک روش اصلی استفاده می کند.
در این آموزش چگونگی تنظیم چند لایه و فیلترهای هوشمند توسط لایه بندی اشیا هوشمند همراه با اشیا هوشمند را یاد گرفتیم تا بتوانیم اثر موثری در فتوشاپ ایجاد کنیم.
در کنار این هم اکنون، شما بایستی با همه انواع لایه های معمولی آشنا شوید و چگونه هر یک از مشخصات آنها می تواند قابل حرکت باشد. اکنون می دانیم که فتوشاپ برای تولید برخی از انیمیشن های شگفت انگیز تجهیز شده است. ما فهمیدیم چگونه از اشیاء هوشمند استفاده کنیم تا توانایی های انیمیشن را با پیروی از الگو یا توانایی پشته کردن چندین انیمیشن توسعه دهیم. همچنین دیدیم چگونه انیمیشن مان را با فیلترها و سبکهای لایه زیاد کنیم. در آخر، هر کاری انجام می دهیم تا بتوانیم انیمیشن های بهتری خلق کنیم.
روشهایی که در این مقاله ارائه شد نشان می دهد چگونه فتوشاپ می تواند یک ابزار قابل اطمینان برای خلق انیمیشن ها باشد. اگرچه، داشتن یا حتی یاد گرفتن نرم افزار همیشه عملی نیست، اما این امکان را به شما می دهد تا بتوانید کارهای خود را راحت تر انجام دهید و اثراتی خلق کنید که شاید در فتوشاپ غیر ممکن باشد.
ترجمه: سمیه مظفری



































نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید