افزودن جلوه سایه با استفاده از css
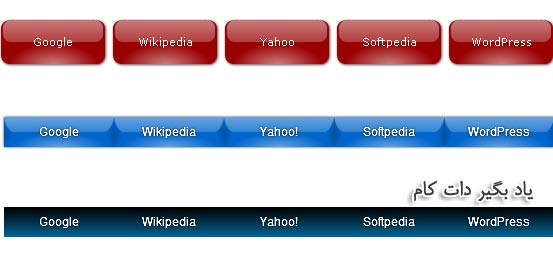
اگر می خواهید طراحی وب انجام دهید یکی از مهارت هایی که باید داشته باشید مهارت کار با کد های CSS و اشنایی با نحوه عملکرد آنهاست در این مقاله به معرفی یک روش برای ایجاد سایه می پردازیم با استفاده از این کد های html می توانید جلوه ای را که در شکل زیر می بینید ایجاد نمایید

<html>
<head>
<style>
div
{
width:200px;
height:40px;
background-color:red;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div>
<p align=”center”><font size=”5″ color=”#000080″>yadbegir.com</font></p>
</div> </body>
</html>
همانطور که در کد های بالا ملاحظه می نمایید کد های مربوط به style در داخل کد های html گنجانده شده اند و اگر می خواهید از این کد ها به صورت مستقل در داخل فایل CSS خود استفاده کنید کافیست این کد ها را :
shad
{
box-shadow: 10px 10px 5px #888888;
}
را به فایل CSS خود بیفزایید
مرورگر های اینترنت اکسپلورر9 به بعد، فایرفاکس، کرم، اپرا و سافاری 5.1.1 از این استایل پشتیبانی می کنند.
نگارش صحیح دستور و جزییات بیشتر:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow موقعیت افقی سایه را مشخص می کند و از مقادیر منفی هم می توانید استفاده کنید و وجود آن الزامی است
v-shadow موقعیت عمودی سایه را مشخص می کند و از مقادیر منفی هم می توانید استفاده کنید و وجود آن الزامی است
Blur فاصله تیرگی را مشخص می کند. وجود آن الزامی نیست
Spread اندازه سایه را مشخص می کند. وجود آن الزامی نیست.
Color رنگ سایه را مشخص می کند. مقدار از پیش تعیین شده سیاه است.
توجه داشته باشید که برای مرورگر سافاری مشخص کردن رنگ اجباری است و اگر رنگ سایه را مشخص نکنید سایه شما نمایش داده نمی شود.
Insert برای شیفت بین سایه خارجی و داخلی مورد استفاده قرار می گیرد که استفاده از آن اختیاری است.























نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید