عکس یکی از بهترین راه ها برای ترغیب خوانندگی بیشتر وب سایت شماست. مغز انسان با تصاویر به مراتب بیشتر از متن ساده تحریک می شود و راحت تر بر روی یک عکس کلیک می کند تا یک لینک متنی ساده.

در حقیقت تصویر انسان به خصوص تصویر چهره او تاثیر بیشتری از تصویر یک منظره یا چشم انداز دارد و بیشتر جلب توجه می کند.
اما یک صفحه وب بسیار بیشتر از یک سری تصاویر جذاب است، بلکه رسانه تعاملی است که فقط صاحب وب سایت بقیه را مخاطب قرار نمی دهد. و در بیشتر مواقع خوانندگان مشاهده گران صرف نیستند. آنها همیشه به دنبال چیزی بهتر هستند تا با یک کلیک به آن سمت بروند.
در مطالعاتی که روی کلیک های کاربران انجام شد مشخص شد جایی که عکس ها هستند شانس زیادی برای کلیک شدن دارند. به همین دلیل است که تبلیغات گرافیکی ارزش بیشتری نسبت به تبلیغات متنی دارند. اما اگر تصاویری که در وب سایت خود دارید کاربران را به کلیک کردن ترغیب نمی کنند، ارزشی ندارند و بهتر است آن عکس ها را جایگزین نمایید.
تصاویر خود را به گونه ای تنظیم کنید که کاربران را هدایت کنند
در طراحی وب سایت توجه داشته باشید که عکس هایی که استفاده می کنید باید قابل کلیک کردن باشند. به این ترتیب با زبان تصویر به کاربر وب سایت خود می گویید که قرار است کدام صفحه را ببینند. فرقی نمی کند این تصویر مانند یک لوگو باشد یا تصویر حیوان دست آموز شما!
از تصاویر برای راهنمایی خوانندگان استفاده کنید

با استفاده از تصاویر می توانید خوانندگان خود را به مرحله بعد راهنمایی کنید. به عنوان مثال اگر مقاله ای چند صفحه ای در وب سایت خود دارید برای اینکه به آنها بگویید اینجا کلیک کنید تا به صفحه بعد بروند می توانید از تصاویر و نماد ها برای این منظور استفاده کنید در این صورت احتمال کلیک کردن آنها بیشتر خواهد بود.
تصویر قدرت دارد
مردم دوست دارند در وب گشت بزنند و دوست دارند به تصاویر و عکس ها نگاه بیندازند و تا حدودی هم سرگرم شوند. اگر وب سایتی داشته باشید که علاوه بر اینکه مطالب به درد بخور دارد تصاویر جذاب و گویا هم داشته باشند این حس آنها را ارضا کرده اید هم به خوانندگان خود کمک کرده اید و هم به ارزش وب سایت خود افزوده اید.
انتخاب فرمت مناسب تصویر
فرمتهای زیادی برای تصاویر وجود دارد، اما جستجوی گوگل تنها از فرمتهای زیر پشتیبانی میکند: JPEG، PNG، WebP، BMP، GIF، و SVG.
بیایید تفاوت این فرمتها و تأثیر آنها بر وبسایت و سئو را بررسی کنیم:
- PNG: از فشردهسازی بدون افت کیفیت استفاده میکند، به این معنی که هیچ دادهای از تصویر حذف نمیشود. بنابراین، تصاویر با کیفیت بهتری تولید میکند و از شفافیت پشتیبانی میکند، اما حجم فایل بزرگتری دارد و برای چاپ ایدهآل است.
- JPEG: از فشردهسازی با افت کیفیت استفاده میکند که منجر به کاهش کیفیت تصویر میشود، اما میتوانید سطح کیفیت را تنظیم کنید تا به تعادل مناسبی برسید.
- WebP: این فرمتی است که توسط گوگل روی آن کار شده و از فشردهسازی بدون افت یا با افت استفاده میکند و از JPEG کارآمدتر است (بین ۲۵٪ تا ۸۰٪)، بنابراین فایلهای کوچکتری با کیفیت مشابه ارائه میدهد. این فرمت توسط تمامی مرورگرهای اصلی و مدرن پشتیبانی میشود.
- GIF: از فشردهسازی بدون افت استفاده میکند اما به ۲۵۶ رنگ محدود است، بنابراین برای تصاویر با کیفیت بالا مناسب نیست و بیشتر برای گرافیکهای ساده و انیمیشنها استفاده میشود. وقتی تعداد رنگ ها محدود است این فرمت بدون رقیب است.
- SVG: یک فرمت مبتنی بر وکتور است که برای لوگوها، آیکونها و طراحیهای دیگر استفاده میشود، زیرا میتواند بدون افزایش حجم فایل در هر اندازهای مقیاسبندی شود. این ویژگی آن را برای طراحی وب واکنشگرا ایدهآل میکند.
- BMP: فایلهای تصویری بزرگ و بدون فشردهسازی که کیفیت بسیار بالایی دارند. به دلیل حجم بالای این فرمت، معمولاً در وبسایتها استفاده نمیشود، زیرا میتواند زمان بارگذاری صفحات را به طور قابل توجهی افزایش دهد.
با توجه به آنچه گفته شد بهترین گزینه برای تصاویر، فرمت PNG است که میتوان آن را برای استفاده در وب به فرمت WebP تبدیل کرد.
نکتهای درباره تبدیل GIF به WebP
به خاطر داشته باشید که مرورگرهای قدیمی مانند Safari 15.6 (macOS Catalina) و نسخههای قدیمیتر، از فرمت WebP انیمیشنی پشتیبانی نمیکنند.
با این حال، معمولاً تعداد کمی از کاربران از نسخههای قدیمی مرورگرها استفاده میکنند، بنابراین نیازی به نگرانی در این مورد نیست.
یک قاعده کلی
هنگام استفاده از یک فناوری خاص، توصیه میشود به طور منظم درصد دستگاههای بازدیدکنندگان که از آن پشتیبانی میکنند را از طریق Google Analytics بررسی کنید.
چگونه فشردهسازی بر کیفیت تصویر و زمان بارگذاری تأثیر میگذارد
برای درک این موضوع، از یک نمونه تصویر در فرمت BMP استفاده میکنیم و آن را به فرمتهای مختلف تبدیل میکنیم.

به تغییرات حجم فایل و زمان بارگذاری صفحه وب توجه کنید، بر اساس تجربه من.
فرمت تصویر | حجم فایل | زمان بارگذاری در اتصال 3G | زمان بارگذاری در اتصال سریع (128 مگابایت بر ثانیه)
محیط آزمایش:
ما از یک سرور محلی Apache به عنوان محیط آزمایشی استفاده کردیم و تصاویر را در یک صفحه نمونه HTML قرار دادیم.
این مثال نشان میدهد که فرمت WebP چقدر کارآمد است. این فرمت کمترین حجم فایل را دارد و پنج برابر سریعتر از PNG و تقریباً دو برابر سریعتر از فایلهای JPG بارگذاری میشود.
به همین دلیل، استفاده از WebP توصیه میشود. اگر این کار را انجام دادهاید، یعنی پیشرفت چشمگیری در بهینهسازی بارگذاری وبسایت داشتهاید.
(البته در برخی موارد، حجم تصویر WebP ممکن است بیشتر از فایل اصلی باشد. برای اطلاعات بیشتر میتوانید به صفحه سؤالات متداول گوگل مراجعه کنید.)
با این حال، تغییر فرمت تصویر یا اعمال الگوریتم فشردهسازی ممکن است باعث کاهش کیفیت و وضوح تصویر شود.
این به این معناست که باید فرمت مناسب را بر اساس ماهیت وبسایت خود انتخاب کنید.
به عنوان مثال:
اگر یک وبسایت عکاسی دارید که حفظ جزئیات بالا در تصاویر برای تجربه کاربری بسیار مهم است، توصیه میشود به جای JPG یا WebP از PNG استفاده کنید.
در این حالت میتوانید از تصاویر کوچک (thumbnail) با فرمت WebP استفاده کنید که به تصاویر باکیفیت PNG لینک میشوند. به این ترتیب هم خواسته های گوگل را برای لود بالای صفحه برآورده کرده اید و هم تصاویری با کیفیت ارائه داده اید که باز هم گوگل از آنها برای استفاده در جستجوی تصاویر خود استقبال می کند.
ما انواع فرمتهای تصویری و روشهای فشردهسازی مربوط به آنها را بررسی کردیم.
شاید این سؤال برایتان پیش بیاید که ابزارهای مختلف فشردهسازی تصویر مانند ShortPixel یا TinyJPG چه کاری انجام میدهند.
فشردهسازی تصویر
خدمات فشردهسازی تصویر از الگوریتمهای پیشرفته استفاده میکنند و متادادههای غیرضروری (مانند دادههای EXIF و برچسبهای GPS) را حذف میکنند تا حجم فایل را بیشتر از فشردهسازی معمول فرمتهای استاندارد کاهش دهند.
این خدمات از تکنیکهای پیشرفته فشردهسازی با افت یا بدون افت کیفیت استفاده میکنند و دادههایی را که کمتر برای چشم انسان قابلتشخیص هستند، به صورت انتخابی حذف میکنند.
به عنوان مثال:
وقتی تصویر نمونه بالا از JPG به WebP با استفاده از فشردهسازی با افت ShortPixel تبدیل میشود، حجم فایل به ۸.۳ کیلوبایت کاهش مییابد، در حالی که TinyJPG فایل را کمی متفاوت و با حجم ۸.۷ کیلوبایت تولید میکند.
در یادبگیر دات کام ابزار هایی برای فشرده سازی شما قرار داده ایم که می توانید به سادگی به کمک آنها تصاویر خود را فشرده نمایید:
با این حال، توجه داشته باشید که فشردهسازی با استفاده از این ابزارها ممکن است کیفیت تصاویر را بهطور محسوسی کاهش دهد. بهعنوان مثال، در تصاویر اسکرینشات که حاوی متن هستند، ممکن است متن موجود در تصویر دچار اعوجاج شود.
بنابراین همیشه توصیه میشود که نوع بهینهسازی را با دقت بررسی و انتخاب کنید.
درباره فرمت AVIF چطور؟
AVIF یک فرمت جدید است که در تمام مرورگرهای اصلی پشتیبانی میشود و گوگل به تازگی از آن پشتیبانی کرده است.
این فرمت با استفاده از فشردهسازی با افت کیفیت (Lossy Compression) سطح بسیار بالاتری از فشردهسازی را ارائه میدهد.
برای مثال، حجم یک فایل تصویری مشابه در فرمت AVIF فقط ۱۱ کیلوبایت است، در حالی که همان تصویر در فرمت WebP حدود ۴۱ کیلوبایت حجم دارد.
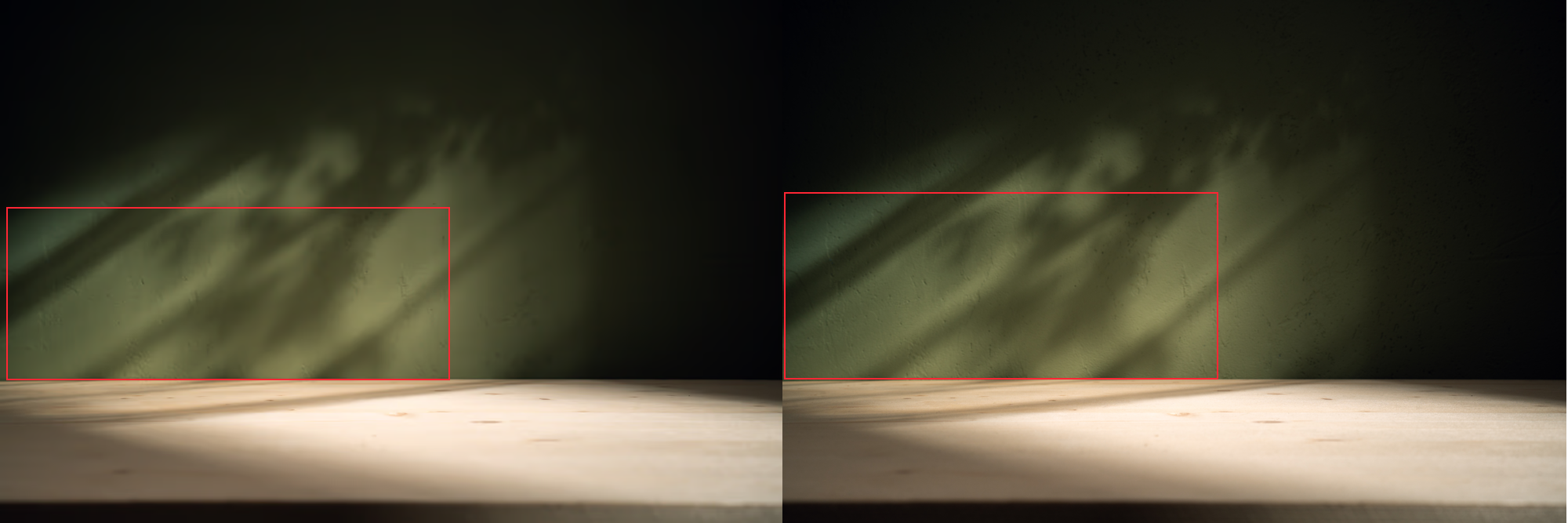
با این حال، همانطور که در مقایسه زیر مشاهده میکنید، این فشردهسازی کیفیت تصویر را کاهش میدهد. این کاهش کیفیت در صاف شدن ناهماهنگیهایی که در یک تصویر وجود دارند، زمانی که با الگوریتمهای فشردهسازی AVIF فشرده شده باشد، کاملاً مشخص است. این در مقایسه با استفاده از فرمت WebP که در سمت راست قرار دارد، کاملاً مشهود است.
استفاده از AVIF
اگر از کیفیت AVIF رضایت دارید و میخواهید از آن استفاده کنید، میتوانید آن را بهعنوان اولین فرمت در تگ <picture> قرار دهید.

مرورگرهایی که هنوز از این فرمت پشتیبانی نمیکنند، بهسادگی آن را نادیده گرفته و به فرمت بعدی که در تگ <picture> مشخص شده است، میروند.
در اینجا یک کد برای نمونه و استفاده شما عزیزان قرار داده ایم:
<!-- WebP format will be processed if client doesn't support AVIF --> <source type="image/webp" srcset="image-300w.webp 300w, image-600w.webp 600w, image-1200w.webp 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px"> <!-- If WebP is also not supported, the browser will then fall back to the PNG format --> <source type="image/png" srcset="image-300w.png 300w, image-600w.png 600w, image-1200w.png 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px"> <!-- Lastly, if none of the advanced formats are compatible, the browser will default to displaying the JPEG image. --> <img src="image-300w.jpg" srcset="image-300w.jpg 300w, image-600w.jpg 600w, image-1200w.jpg 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" alt="Description of the image"> </picture>بهبود تدریجی و بهینهسازی
این روش بهبود تدریجی تضمین میکند که تصاویر در مرورگرها و دستگاههای مختلف با حداکثر سازگاری نمایش داده شوند.
ما در ادامه این مقاله، ویژگیهای srcset و sizes را پوشش خواهیم داد و توضیح خواهیم داد که چگونه میتوان از آنها برای بهینهسازی تصاویر برای دستگاهها و اندازههای مختلف صفحهنمایش استفاده کرد تا تصاویر به طور کارآمد بارگذاری شوند و برای دستگاههای موبایل نیز مناسب باشند.
ایجاد تصاویر منحصربهفرد
امروزه بسیاری از وبسایتها با تصاویر استوک تکراری و غیرجذاب پر شدهاند. اما شما میخواهید که تصاویر سایتتان چشمنواز باشند و برای کاربران ارزش منحصربهفردی ایجاد کنند.
اگر وبسایت خود را با تصاویر استوک پر کنید، منحصربهفرد به نظر نمی رسند؛ زیرا گوگل محتوای تصاویر را درک میکند. از آنجایی که همان تصویر استوک میتواند در وبسایتهای دیگر نیز استفاده شود، به عنوان محتوای تکراری در نظر گرفته خواهد شد.
به عنوان مثال، وبسایتهای شرکتی، شرکتهای مشاوره یا کسبوکارهایی که به خدمات مشتریان افتخار میکنند، اغلب از تصاویر استوک مشابهی استفاده میکنند، مثلاً تصویری از یک تاجر که لبخند میزند یا یم مهندس که کلاه ایمنی به سرگذاشته است.
در حالی که ممکن است تصاویر استوک شما کاملاً بهینهسازی شده باشند، این تصاویر نمیتوانند همان تأثیر و مزایای بالقوه سئو را مانند تصاویر اصلی و باکیفیت ایجاد کنند.
هرچه تصاویر شما اصیلتر باشند، تجربه کاربری بهتری خواهید داشت و شانس بیشتری برای رتبهبندی در جستجوهای مرتبط خواهید یافت.
به یاد داشته باشید، تصاویر بزرگ شانس بیشتری برای نمایش در Google Discover دارند.
گوگل توصیه میکند تصاویر حداقل 1200 پیکسل عرض داشته باشند و تنظیمات max-image-preview:large در تگ متای robots فعال باشد تا به عنوان تصاویر بزرگ در Google Discover نمایش داده شوند.
یک نکته مهم
با این حال، تصاویر کوچک (thumbnails) ممکن است همچنان کوچک ظاهر شوند، حتی اگر صفحات وب از تنظیمات مورد نیاز استفاده کرده باشند.
گوگل تضمین نمیکند که همیشه تصاویر بزرگ را نمایش دهد.
بهترین کاری که میتوانید انجام دهید این است که تنظیمات لازم را در متای robots وارد کنید و مطمئن شوید که تصاویر حداقل 1200 پیکسل عرض دارند.
بهینهسازی نام فایل تصاویر
در سئو، ایجاد نام فایلهای توصیفی و دارای کلمات کلیدی مرتبط (اما نه بیش از حد پر شده) بسیار ضروری است.
نام فایلهای تصاویر به گوگل و سایر خزندههای موتورهای جستجو کمک میکند تا موضوع تصویر را درک کنند.
به طور معمول، نام فایلهایی مانند “IMG_3712019” یا موارد مشابه نمیتوانند اطلاعات مفیدی به گوگل ارائه دهند.
اگرچه گوگل اکنون میتواند محتوای تصویر را بفهمد، تنظیم نامهای فایل معنادار همچنان میتواند به درک بهتر تصاویر توسط گوگل و افزایش ارزش سئوی شما کمک کند.
تغییر نام پیشفرض فایل همیشه ایده خوبی است، حتی اگر نیاز به کار بیشتری داشته باشد.
نوشتن متن جایگزین (Alt Text) مناسب برای سئو
تگهای Alt متنهای جایگزینی هستند که در صورتی که مرورگر نتواند تصاویر را به درستی بارگذاری کند، نمایش داده میشوند.
مشابه عنوان، ویژگی Alt محتوای یک فایل تصویر را توصیف میکند.
اگر تصویر بارگذاری نشود، کاربران باکس تصویری را با متن جایگزین در گوشه بالا سمت چپ مشاهده میکنند. مطمئن شوید که متن جایگزین با تصویر هماهنگ باشد و آن را مرتبط کند.
توجه به تگهای Alt همچنین به استراتژی کلی سئوی درونصفحهای کمک میکند.
اگر تصویر به هر دلیلی بارگذاری نشود، کاربران متوجه خواهند شد که تصویر قرار بوده چه باشد.
علاوه بر این، افزودن تگهای Alt مناسب به تصاویر سایتتان میتواند به بهبود رتبه سایت شما در موتورهای جستجو کمک کند، زیرا تگ Alt یکی از عوامل رتبهبندی است.
این تگ به گوگل اطلاعات مفیدی درباره محتوای تصویر ارائه میدهد. گوگل از این اطلاعات برای تعیین بهترین تصویر برای نمایش در پاسخ به درخواست کاربر استفاده میکند.
علاوه بر این، طبق قانون افراد دارای معلولیت آمریکا (ADA)، وجود متن جایگزین برای افرادی که قادر به مشاهده تصاویر نیستند ضروری است.
یک متن جایگزین توصیفی میتواند کاربران را از محتوای دقیق تصویر مطلع کند.
به عنوان مثال، اگر در وبسایت خود تصویری از شکلات دارید، متن جایگزین باید دقیقاً بیان کند که تصویر چه چیزی را نشان میدهد.
متن تصویر می تواند به این شکل باشد:
<img src=”chocolate-1.jpg” alt=”chocolate”/>یا اینکه به جای آن یک متن توصیفی برای سئو باشد مانند مثال زیر که از نمونه بالا بهتر است:
<img src=”chocolate-1.jpg” alt=”dark chocolate coffee flavored bar”/>برای کسب ارزش بیشتر در سئو، متن جایگزین تصویر میتواند بهعنوان متن لنگر یا انکر تکست (anchor text) یک لینک داخلی عمل کند، وقتی تصویر به صفحهای دیگر در سایت لینک میدهد.
بهینهسازی عنوان صفحه و توضیحات
گوگل از عنوان صفحه و توضیحات آن بهعنوان بخشی از الگوریتم جستجوی تصویر خود استفاده میکند.
عوامل اساسی سئو در صفحه، مانند متاداده، تگهای هدر، متن موجود در صفحه، دادههای ساختاریافته و غیره، بر رتبهبندی تصاویر در گوگل تأثیر میگذارند.
این شبیه به افزودن تمام مخلفات به خوراک بوریتو است؛ با گواکامولی خیلی بهتر میشود. پس حتماً “گواکامولی” را برای بهبود رتبه تصاویر اضافه کنید.
تعیین ابعاد تصاویر
ویژگیهای ابعاد تصویر برای جلوگیری از مشکلات تغییر چیدمان تجمعی (CLS) که میتواند بهینهسازی معیارهای حیاتی وب شما را مختل کند، اهمیت دارد. این کار از جابجایی صفحه در هنگام بارگذاری جلوگیری میکند.
اطمینان از اینکه برای هر تصویر و ویدئو ویژگیهای عرض و ارتفاع را مشخص کردهاید، کلیدی است.
این به مرورگر میگوید چه مقدار فضا برای منبع اختصاص دهد و از تغییرات آزاردهنده محتوا که امتیاز CLS شما را کاهش میدهد، جلوگیری میکند.
تصاویر را برای موبایل سازگار کنید
همانطور که احتمالاً متوجه شدید، بهطور خلاصه به ویژگیهای srcset و sizes هنگام بحث در مورد فرمتهای تصویر اشاره کردیم.
این ویژگیها به ایجاد تصاویر پاسخگو کمک میکنند و اجازه میدهند تصاویر بر اساس اندازه دستگاه کاربر یا وضوح تصویر مقیاسبندی شوند و با صرفهجویی در پهنای باند، بهویژه در اتصالات کند شبکه، در اندازه بهینه بارگذاری شوند.
<picture> <!-- WebP format for browsers that support it --> <source type="image/webp" srcset="image-300w.webp 300w, image-600w.webp 600w, image-1200w.webp 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" > <!-- Fallback JPEG format --> <img src="image-300w.jpg" srcset="image-300w.jpg 300w, image-600w.jpg 600w, image-1200w.jpg 1200w" sizes="(max-width: 600px) 300px, (max-width: 900px) 600px, 1200px" alt="Description of the image"> </picture>جزئیات ویژگیهای srcset و sizes
ویژگی srcset در تگ <img> برای مشخصکردن فایلهای تصویری مختلف و عرض آنها استفاده میشود.
هر فایل با توصیفگر “w” که عرض تصویر را به پیکسل نشان میدهد، مشخص میشود. این کار لازم است، زیرا مرورگرها نمیتوانند اندازه تصویر را تا زمانی که دانلود نشدهاند شناسایی کنند.
مثال:
ویژگی sizes همراه با srcset استفاده میشود تا مرورگر بتواند منبع مناسب را انتخاب کند. این ویژگی عرض نمایشی موردنظر تصویر را برای اندازههای مختلف نمای دید مشخص میکند.
استفاده از توصیفگرهای “w” و “x”
- توصیفگر “w” برای طراحیهای پاسخگو که اندازه تصویر بسته به اندازه نمای دید تغییر میکند، مناسب است.
- توصیفگر “x” برای انتخاب اندازه تصویر مناسب بر اساس وضوح صفحهنمایش دستگاه (مانند 1x، 2x، یا 3x برای نمایشگرهای استاندارد، رتینا و سوپر رتینا) استفاده میشود.
<picture> <!-- WebP format --> <source type="image/webp" srcset="image.webp 1x, image@2x.webp 2x, image@3x.webp 3x"> <!-- Fallback JPEG format --> <img src="image.jpg" srcset="image.jpg 1x, image@2x.jpg 2x, image@3x.jpg 3x" alt="Description of the image"> </picture>اندازهگذاری خودکار (sizes=”auto”)
کروم اخیراً پشتیبانی از ویژگی sizes="auto" را آغاز کرده است. این ویژگی به مرورگر دستور میدهد که اندازه تصاویر بارگذاری تنبل (lazy-loaded) را از ویژگی srcset براساس چیدمان HTML و قوانین CSS تعیین کند.
افزودن تصاویر به نقشه سایت
چه تصاویر را به نقشه سایت فعلی خود اضافه کنید یا نقشه سایتی جدید برای تصاویر ایجاد کنید، باید جایی در نقشههای سایت خود برای تصاویر داشته باشید.
وجود تصاویر در نقشه سایت شانس خزیدن و ایندکس شدن آنها توسط موتورهای جستجو را بهطور چشمگیری افزایش میدهد و باعث افزایش ترافیک سایت میشود.
برای کاربران وردپرس، پلاگینهای Yoast و RankMath این قابلیت را ارائه میدهند. اگر از وردپرس استفاده نمیکنید، میتوانید از نرمافزارهایی مانند Screaming Frog برای تولید نقشه سایت استفاده کنید. یا شاید هم بخواهید یک افزونه اختصاصی برای سایت مپ خود بنویسید.
افزودن دادههای ساختاریافته یا Structured Data
افزودن دادههای ساختاریافته به تصاویر شما میتواند صفحات وب را بهبود بخشد و به گوگل و سایر موتورهای جستجو کمک کند نتایج بصری بهتری ارائه دهند.
برای مثال، میتوانید تصاویر محصولات خود را همراه با جزئیاتی مانند قیمت، موجودی و امتیازدهی در اسکیمای محصول قرار دهید. این کار باعث میشود محصولات شما در نتایج جستجو برجسته شوند و توجه بیشتری از خریداران بالقوه جلب کنند.
یکی دیگر از موارد استفاده، افزودن اسکیما تصویر در اسکیمای مقاله با اندازههای مختلف است که میتواند دید مقالات شما را در Google Discover و دستگاههای مختلف در جستجوی گوگل افزایش دهد.
گوگل ممکن است هنگام نمایش این تصاویر، بهترین اندازه متناسب را انتخاب کند.
مراقب حق نشر باشید
صرفنظر از فایلهای تصویری که انتخاب میکنید، مطمئن شوید هیچ تعارضی با حقوق کپیرایت وجود ندارد.
برای مثال، سرویس پستی آمریکا مجبور به پرداخت 3.5 میلیون دلار در یک پرونده حقوقی کپیرایت شد و شرکت Skechers نیز با شکایتی به مبلغ 2.5 میلیون دلار مواجه شد. هر چند در ایران چنین شکایت هایی مرسوم نیست اما از دید گوگل اصالت تصاویر و رعایت قوانین کپی رایت اهمیت زیادی دارد.
اگر مالکیت یک تصویر متعلق به ارائهدهندگانی مانند Getty، Shutterstock، یا DepositFiles باشد و شما مجوز استفاده از آن را نداشته باشید، در معرض خطر یک شکایت پرهزینه قرار میگیرید.
طبق قانون کپیرایت هزاره دیجیتال (DMCA)، اگر در مورد مسائل کپیرایت تخلف کرده باشید، ممکن است برای شما اخطاریه صادر شود. اگر صاحب محتوا محتوای خود را در وبسایت شما ببیند، میتواند درخواست حذف DMCA صادر کند که شما باید آن را رعایت کنید.
نکات کلیدی بهینهسازی تصاویر
پیش از آپلود تصاویر در سایت خود، مراحل بهینهسازی تصاویر را طبق دستورالعملهای بالا انجام دهید.
مهمترین نکته این است که تصویر و متن جایگزین آن باید با صفحه مرتبط باشند. سایر نکات کلیدی:
- فرمت فایل مناسب را انتخاب کنید.
- اندازه فایل مناسب را برای افزایش سرعت بارگذاری صفحه ارائه دهید.
- عناصر سئو در صفحه (مانند متاداده و دادههای ساختاریافته) را با تصویر هماهنگ کنید.
- برای افزایش قابلیت کراول شدن، یک نقشه سایت برای تصاویر ایجاد کنید یا مطمئن شوید که تصاویر در نقشه سایت شما گنجانده شدهاند.
بهینهسازی تصاویر موضوع سادهای نیست. با پیشرفتهای اخیر در جستجو، بهویژه زمانی که گوگل شروع به اولویتبندی محتوای بصری در نتایج جستجو کرد، کل سایت شما از اجرای این مراحل بهرهمند خواهد شد.
بهینهسازی موفقی داشته باشید!
تحقیق و ترجمه: علی یزدی مقدم