آشنایی با مراحل ابتدایی CSS
در این مقاله با تعریف CSS و اینکه چه کارهایی می تواند انجام دهد، آشنا می شوید. نمونه CSS، چندین سبک یا استایل را در یک صفحه HTML می بینید. چرا از CSS استفاده می شود؟ CSS یک مشکل بزرگ را حل کرد! و اینکه موجب صرفه جویی در کارهای زیادی می شود. در ادامه با نحو یا سینتکس CSS ، انتخابگرهای CSS و دسته بندی انتخابگرها آشنا می شوید.
CSS زبانی است که استایل یا سبک سند HTML را توصیف می کند.
CSS توصیف می کند که چگونه عناصر HTML باید نمایش داده شوند.
CSS مخفف Cascading Style Sheets به معنی “برگههای سبک آبشار“ یا “برگههای آبشاری“ است. آبشاری بودن به این معنی است که استایل یا هر چیزی که به یک برگه CSS داده شود روی عناصر فرزند این برگه ها نیز تاثیرگذار خواهد بود مثلا اگر رنگ متن را در یک برگه تغییر دادید، رنگ تمام هدینگ ها و پاراگراف های متنی که قرار است در این برگه CSS نوشته شود، تغییر می کند.
CSS مسئولیت ایجاد ظاهر سایت را به عهده دارد و رنگ، اندازه و محل قرارگیری متن و دیگر تگ های HTML را تعیین می کند که چگونه بر روی صفحه نمایش، کاغذ یا دیگر جاها نمایش داده شود. پس CSS برای زیباتر و قابل فهم تر کردن یک سند نوشته شده به زبان نشانه گذاری به کار برده می شود.
با کلیک بر روی اغلب تصاویر، می توانید آنها را در اندازه بزرگتر مشاهده کنید.
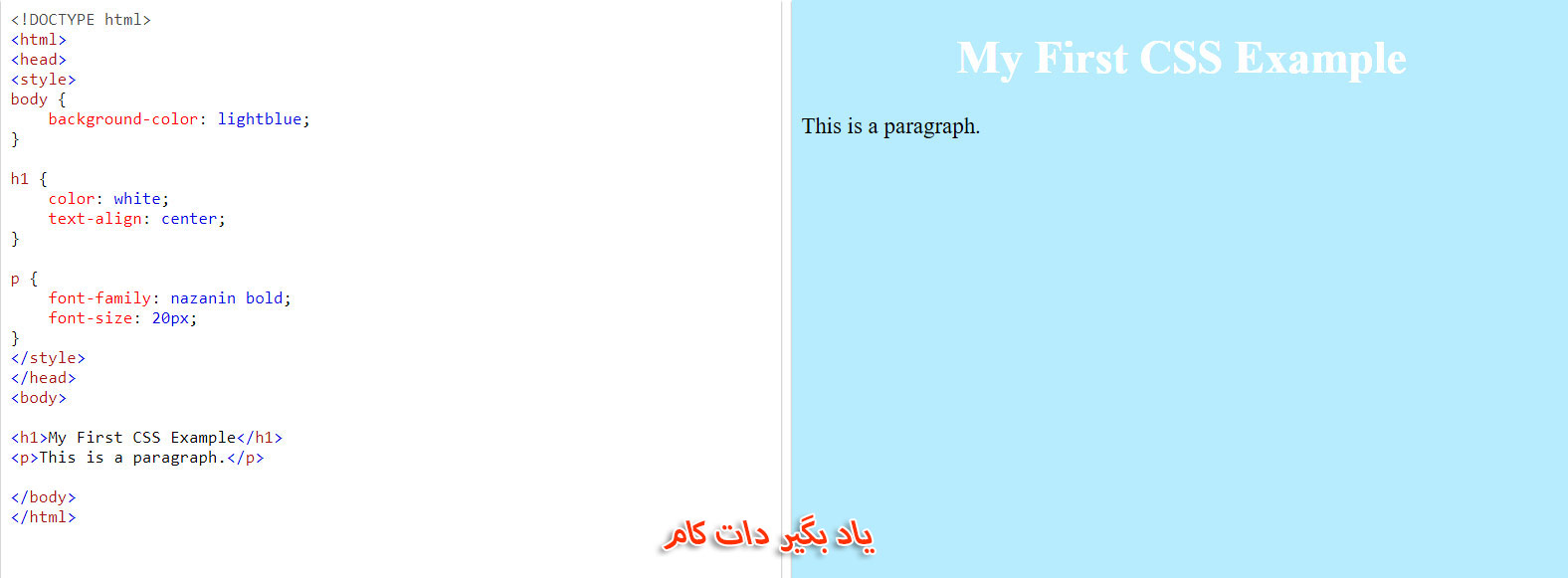
در این مثال رنگ پشت زمینه آبی کمرنگ، تیتر به رنگ سفید و در مرکز، فونت متن، نازنین بولد با اندازه 20 پیکسل تعیین شده است.
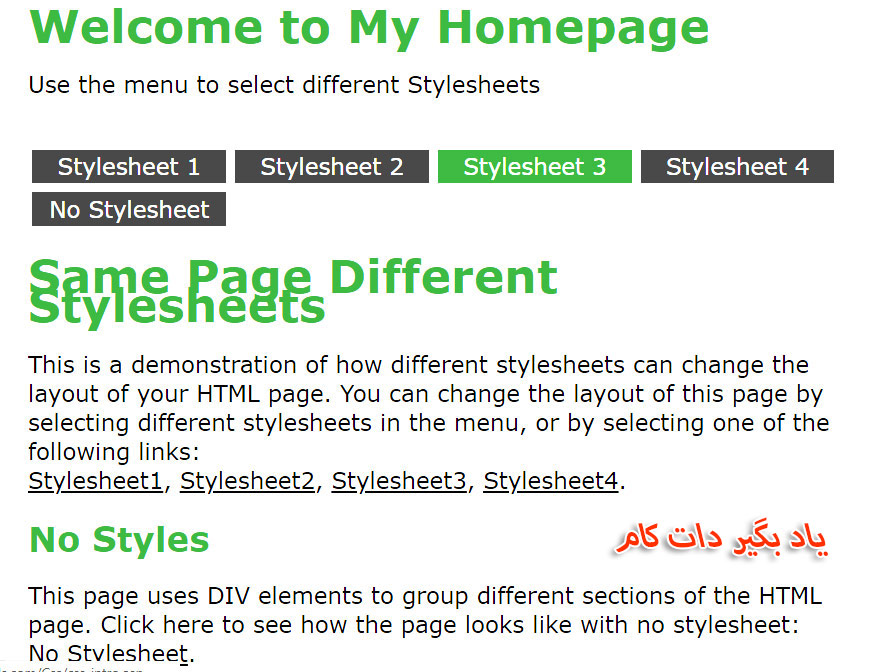
حال اگر همین گزینه ها را تغییر دهید، ظاهر صفحه تغییر می کند، در مثال زیر رنگ پشت زمینه سبز، تیتر به رنگ قرمز و در سمت چپ، فونت متن، تاهما با اندازه 50 پیکسل تغییر یافته است.
CSS کارهای زیادی را ذخیره می کند. این می تواند طرح صفحات وب چندگانه را در یک زمان کنترل کند.
نمونه CSS – یک صفحه HTML – چندین سبک یا استایل!
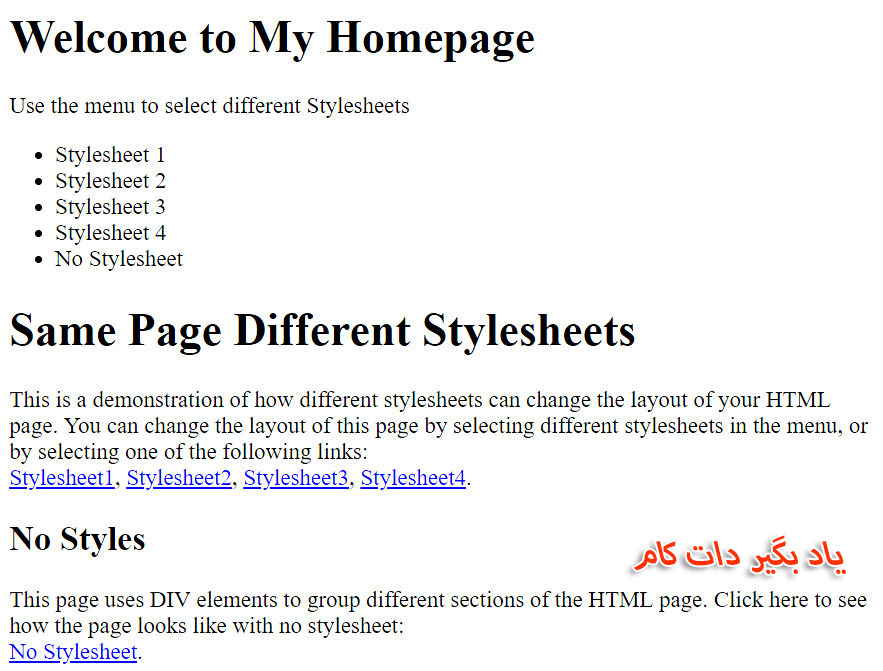
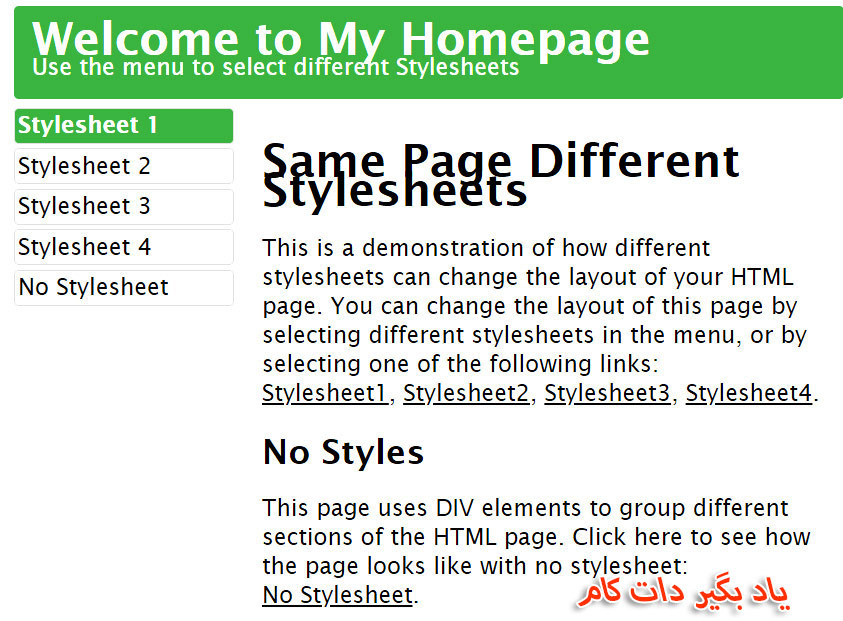
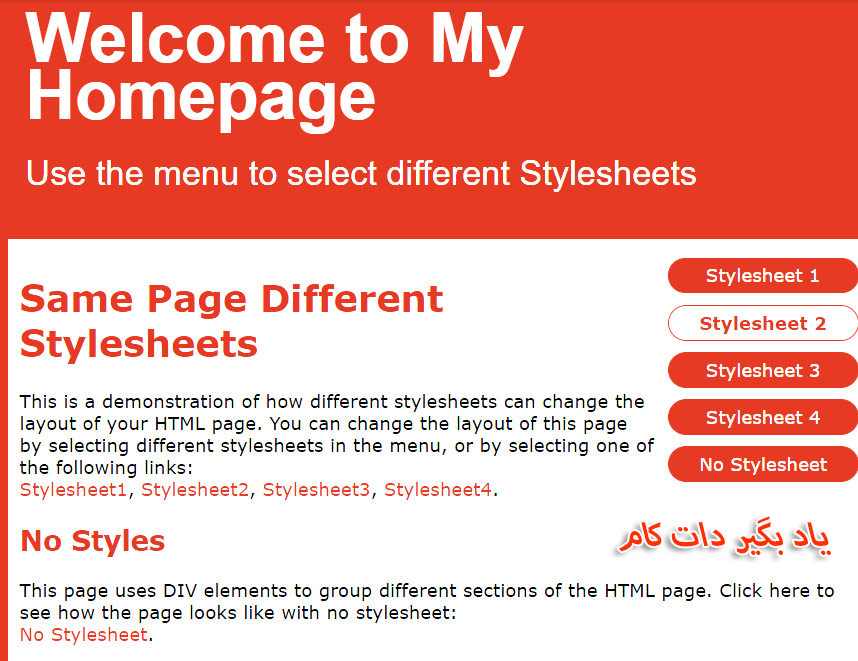
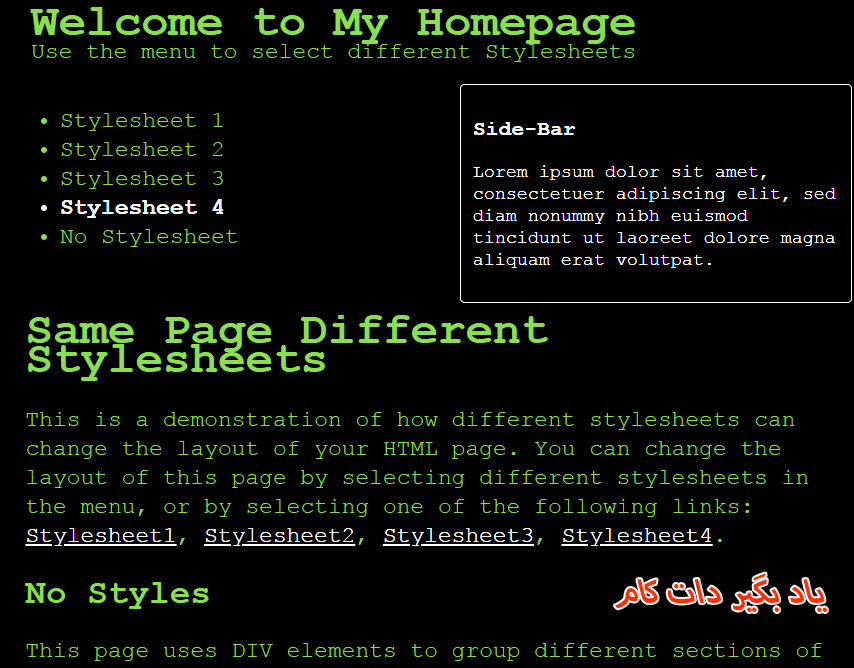
در اینجا یک صفحه HTML بدون استایل یا سبک و با چهار سبک مختلف نشان داده شده است.
بدون استایل:
استایل شیت 1:
استایل شیت2:
استایل شیت3:
استایل شیت 4:
چرا از CSS استفاده می شود؟
CSS برای تعیین سبک یا استایل برای صفحات وب شما، از جمله طراحی، طرح بندی و تغییرات در صفحه نمایش برای دستگاه های مختلف و اندازه صفحه نمایش استفاده می شود.
CSS یک مشکل بزرگ را حل کرد
برای HTML هرگز در نظر نگرفته نشده که حاوی برچسب هایی برای قالب بندی یک صفحه وب باشد!
HTML برای توصیف محتوای یک صفحه وب است مانند:
<h1> این یک عنوان است </ h1>
<p> این یک پاراگراف است. </ p>
وقتی برچسب هایی مانند <font> و ویژگی های رنگی به مشخصات HTML 3.2 اضافه شدند، یک کابوس برای توسعه دهندگان وب آغاز شد. توسعه وب سایت های بزرگ، که در آن فونت ها و اطلاعات رنگی به هر صفحه اضافه شده، تبدیل به یک روند طولانی و گران قیمت شد.
برای حل این مشکل، (W3C)، کنسرسیوم جهانی وب، CSS را ایجاد کرد.
CSS فرمت سبک یا استایل را از صفحه HTML حذف کرد!
CSS موجب صرفه جویی در کارهای زیادی می شود!
تعاریف سبک یا استایل به طور معمول در ظاهر فایل های .css ذخیره می شود.
با استفاده از یک فایل استایل شیت ظاهری، می توانید ظاهر کل وب سایت را با تغییر تنها یک فایل تغییر دهید!
نحو یا سینتکس CSS
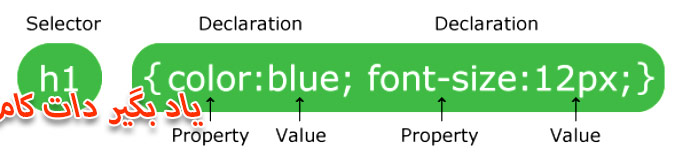
مجموعه قاعده CSS شامل یک انتخابگر (selector) و یک بلوک اعلامیه (declaration block) است:
انتخابگر به عنصر HTML که می خواهید سبک یا استایلی به آن بدهید اشاره می کند.
بلوک اعلامیه حاوی یک یا چند اعلامیه جدا شده با نقطه و ويرگول (;) است.
هر اعلامیه شامل یک نام مشخصه CSS و یک مقدار است که توسط دو نقطه (:) از یکدیگر جدا شده است.
یک اعلامیه CSS همیشه با یک (;) به پایان می رسد، و بلوک های اعلامیه توسط پرانتز های پیچیده احاطه شده اند.
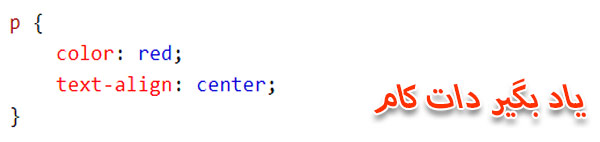
در مثال زیر، تمام عناصر <p> به صورت مرکزی با رنگ متن قرمز قرار گرفته اند:
انتخابگرهای CSS
انتخابگرهای CSS برای پیدا کردن (یا انتخاب) عناصر HTML بر اساس نام عنصر، id، کلاس، صفت و غیره استفاده می شوند.
انتخابگر عنصر
انتخابگر عنصر، عناصر را براساس نام عنصر انتخاب می کند.
شما می توانید تمام عناصر <p> را بر روی یک صفحه مانند نمونه زیر (همه عناصر <p> در مرکز و با رنگ متن قرمز خواهند بود) انتخاب کنید:
انتخابگر id
انتخابگر id، شناسه id را در یک عنصر HTML برای انتخاب یک عنصر خاص استفاده می کند.
id یک عنصر باید در یک صفحه منحصر به فرد باشد، بنابراین انتخابگر id برای انتخاب یک عنصر منحصر به فرد استفاده می شود!
یک عنصر با یک id خاص انتخاب کنید، یک کاراکتر هش (#) و سپس id عنصر را بنویسید.
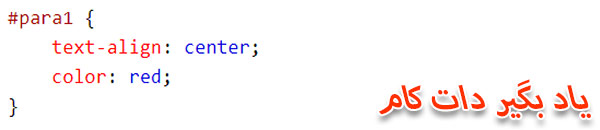
قاعده استایل یا سبک زیر به عنصر HTML با id = para1 اعمال شده است:
نکته: یک نام id نمی تواند با یک شماره شروع شود!
انتخابگر کلاس
انتخابگر کلاس عناصری با یک ویژگی کلاس خاص را انتخاب می کند.
عناصر را با یک کلاس خاص انتخاب کنید، یک کاراکتر (.) و سپس نام کلاس را بنویسید.
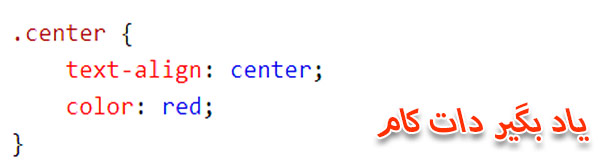
در مثال زیر، تمام عناصر HTML با class = center قرمز رنگ و در مرکز هستند:
شما همچنین می توانید تنها عناصر HTML خاصی را تعیین کنید که باید توسط یک کلاس تحت تاثیر قرار گیرد.
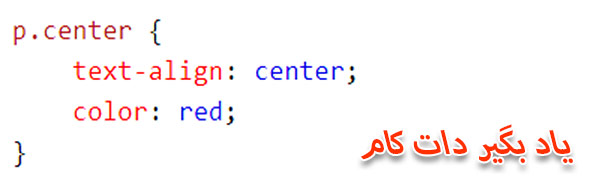
در مثال زیر، تنها عناصر <p> با class = center در مرکز قرار دارند:
عناصر HTML همچنین می توانند به بیش از یک کلاس ارجاع داده شوند.
در مثال زیر، عنصر <p> با توجه به class = center و class = large استایل دار شده است:
نکته: یک نام کلاس نمی تواند با یک عدد شروع شود!
دسته بندی انتخابگرها
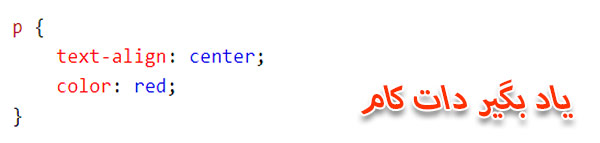
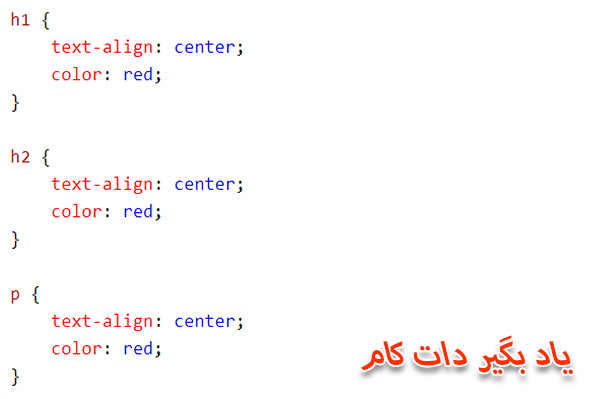
اگر عناصری با همان تعاریف استایل داشته باشید، مانند نمونه زیر:
بهتر است انتخابگرها را دسته بندی کنید تا کدنویسی به حداقل برسد.
انتخابگرها را دسته بندی کنید، هر انتخابگر را با علامت ویرگول (،) از دیگری جدا کنید.
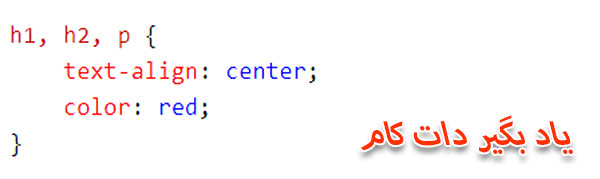
در مثال زیر، انتخابگرها را از کد بالا به ترتیب دسته بندی کرده ایم:
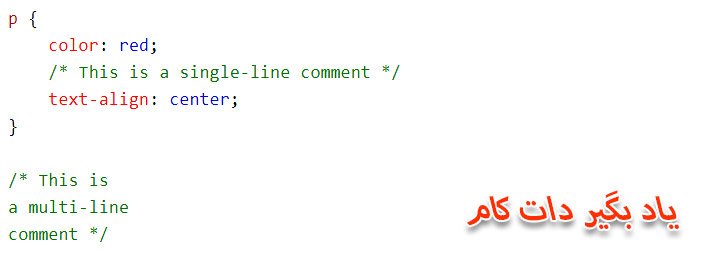
کامنت گذاری در کدهای CSS
کامنت ها برای توضیح کد به کار می روند، و ممکن است زمانی که کد منبع را بعدا ویرایش می کنید، کمک کند.
کامنت ها توسط مرورگرها نادیده گرفته می شوند.
یک کامنت CSS با یک */ شروع می شود و با /* پایان می یابد. کامنت ها می توانند محدوده چندین خط را شامل شوند:
در این مقاله با آموزش مراحل ابتدایی CSS آشنا شدید. با ما همراه باشید تا در مقالات بعدی با مراحل ابتدایی تا پیشرفته آشنا شوید.
مقاله بعدی: CSS چگونه به صفحه اضافه می شود؟
ترجمه: سمیه مظفری







































من css رو در ورکشاپ آموزشی به طور اتفاقی دیدم و یاد گرفتم ولی قبل از اینکه سر کارگاه حاضر بشم این مقاله رو خوندم و خیلی بهم کمک کرد واقعا جامع و درست توضیح داده بودید