CSS چگونه به صفحه اضافه می شود؟
مقاله قبلی: آشنایی با مراحل ابتدایی CSS
تعریف CSS و اینکه چه کارهایی می تواند انجام دهد، نمونه CSS، چندین سبک یا استایل در یک صفحهHTML، چرا از CSS استفاده می شود؟ CSS یک مشکل بزرگ را حل کرد! و اینکه موجب صرفه جویی در کارهای زیادی می شود. با نحو یا سینتکس CSS ، انتخابگرهای CSS و دسته بندی انتخابگرها نیز آشنا شدید.
زمانی که مرورگر یک صفحه CSS را می خواند، این صفحه سند HTML را بر طبق اطلاعات CSS طراحی خواهد کرد.
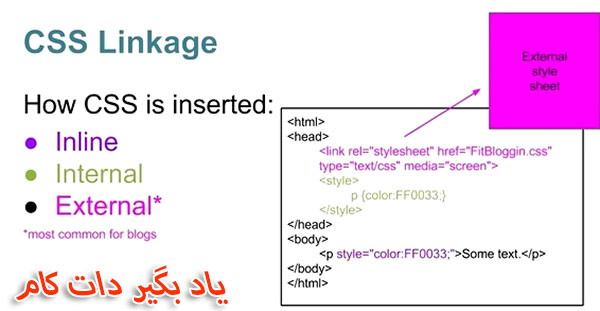
سه راه برای افزودن کدهای CSS به صفحه وجود دارد:
- شیوه نامه خارجی یا استایل شیت اکسترنال CSS
- شیوه نامه داخلی یا استایل شیت اینترنال CSS
- اعمال به خود عنصر یا استایل اینلاین
استایل شیت اکسترنال CSS
با این روش، می توانید یک وب سایت کامل را فقط با تغییر یک فایل تغییر دهید!
برای لینک کردن فایل css در این روش باید از تگ <link> استفاده شود. تگ <link> داخل تگ <head> قرار دارد. مانند نمونه زیر:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
شیوه نامه خارجی را می توان در هر ویرایشگر متن یا ادیتوری نوشت. این فایل نباید حاوی تگ های HTML باشد. فایل باید با یک پسوند css ذخیره شود.
در مثال زیر mystyle.css را می بینید:
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
توجه: بین مقدار (عدد) و واحد فاصله نیندازید. این نمونه margin-left: 20 px؛ نادرست است و صحیح آن margin-left: 20px؛ می باشد.
استایل شیت اینترنال
این شیوه تنها ممکن است برای یک صفحه واحد که دارای استایل منحصر به فرد است، استفاده شود.
استایل های اینترنال درون تگ <style>، داخل تگ <head> همان صفحه HTML تعریف می شوند:
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
استایل اینلاین
این روش تنها برای یک استایل منحصر به فرد در یک تگ تنها استفاده می شود.
برای استفاده از استایل اینلاین، استایل را به تگ مربوطه اضافه کنید. استایل می تواند محتوای هر CSS باشد.
مثال زیر نشان می دهد که چگونه رنگ و حاشیه چپ تگ <h1> تغییر می کند:
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>
نکته: استایل اینلاین بسیاری از مزایای استایل شیت را از بین می برد (محتوا و نحوه نمایش را در یک فایل جمع می کند). اگر می خواهید وب سایتی بهینه و با سرعت لود بالا داشته باشید بهتر است از این روش کمتر استفاده کنید یا کلا استفاده نکنید.
استایل شیت های چندگانه
اگر برخی مشخصات برای همان سلکتور (تگ) در استایل شیت های مختلف تعریف شده باشد، از آخرین استایل شیت خوانده شده استفاده می شود.
مثال
فرض کنید که یک استایل شیت اکسترنال دارای استایل زیر برای تگ <h1> است:
h1 {
color: navy;
}
سپس، فرض کنید که یک استایل شیت اینترنال نیز استایل زیر را برای تگ <h1> است:
h1 {
color: orange;
}
اگر استایل اینترنال پس از پیوند به استایل شیت اکسترنال تعریف شود، تگ های <h1> “نارنجی” خواهند بود:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
h1 {
color: orange;
}
</style>
</head>
با این حال، اگر استایل اینترنال قبل از پیوند به استایل شیت اکسترنال تعریف شده باشد، تگ های <h1> به صورت “navy” (سورمه ای) خواهند بود:
<head>
<style>
h1 {
color: orange;
}
</style>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
ترتیب آبشاری یا کسکید
زمانی که بیش از یک استایل مشخص شده برای یک عنصر HTML وجود دارد، چه استایلی استفاده می شود؟
به طور کلی ما می توانیم بگوییم که تمام استایل ها به صورت یک الگوی جدید “مجازی” به وسیله قوانین زیر به صورت “آبشاری” به کار می روند جایی که شماره اول دارای بالاترین اولویت است:
1- استایل اینلاین (درون عنصر HTML)
2- استایل شیت های اکسترنال و اینترنال (در بخش بالایی)
3- پیش فرض مرورگر
بنابراین، استایل اینلاین (درون یک عنصر HTML خاص) دارای بالاترین اولویت است، به این معنی است که استایل اینلاین بر استایل داخل تگ <head>، یا در یک استایل شیت اکسترنال یا یک مقدار پیش فرض مرورگر غلبه می کند.
مقاله بعدی: کشیدن کادر در css
ترجمه: سمیه مظفری
























نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید