کشیدن کادر در css
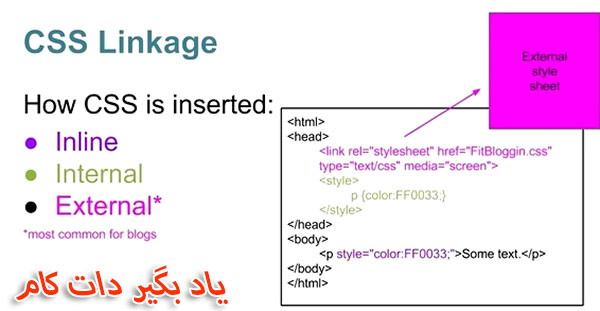
مقاله قبلی: CSS چگونه به صفحه اضافه می شود؟
اگر تا به حال برنامه نویسی تحت وب انجام داده باشید احتمالا برایتان پیش آمده است که بخواهید برای برجسته سازی و یا زیباسازی عناصر خود، در اطراف آنها کادری را ترسیم کنید. خوب این امر از طریق امکاناتی که در زبان css موجود است براحتی امکان پذیر است.
ما در این مقاله به معرفی قابلیت کشیدن کادر در css پرداخته ایم. پس با ما همراه باشید.
صفت border
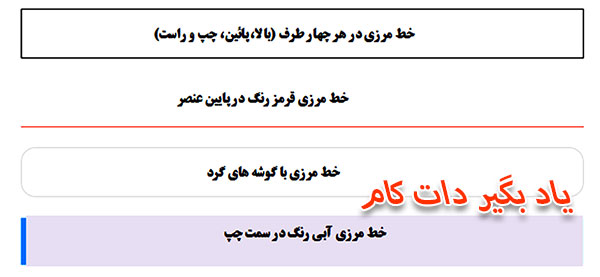
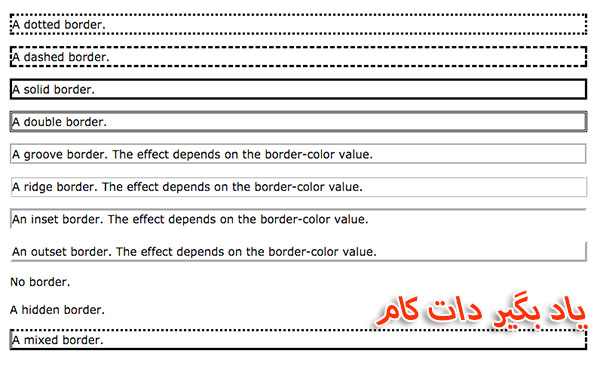
صفت border در css به شما این امکان را می دهد که بتوانید پهنا، رنگ و نوع یا همان style خط مرزی المان مورد نظر خود را تغییر دهید. ما در این مقاله border را به صورت “خط مرزی” ترجمه می کنیم تا با صفت margin (حاشیه) اشتباه نشود. در شکل زیر چند نوع از خطوط مرزی را مشاهده می کنید. تمامی این سبک ها با استفاده از این ویژگی css قابل پیاده سازی هستند.
نوع خط مرزی
برای یک خط مرزی خصوصیات زیادی می توان برشمرد اما مهم ترین خصوصیت آن، نوع خط مرزی است که با استفاده از ویژگی border-style مشخص می شود. حال مقادیری که می توان به این مشخصه نسبت داد به شرح زیر است :
Dotted: یک خط مرزی نقطه ای (نقطه چین) ایجاد می کند.
Dashed: یک خط مرزی خط چین شده ایجاد می کند.
Solid: برای ترسیم خطوط ساده معمولی که به صورت ممتد هستند استفاده می شود.
Double: برای ترسیم خطوط دوتایی (دو لایه) به کار می رود یعنی خطوطی که از دو خط ساده موازی با هم تشکیل شده اند.
Groove: یک خط مرزی شیاردار (کنده کاری شده و دارای تورفتگی) سه بعدی ایجاد می کند. این شیارها توسط دو رنگی که یکی تیره تر و یکی کمی روشن تر از رنگ خط مرزی است قابل تشخیص است.
Ridge: برخلاف سبک Groove، یک خط مرزی برجسته سه بعدی را ایجاد می کند.
Inset: این مقدار، خطوط مرزی سه بعدی با برجستگی داخلی، ایجاد می کند آن چنان که گویی خط ما دارای فرورفتگی است.
Outset: برخلاف حالت Inset، این مقدار، خطوط مرزی سه بعدی با برجستگی خارجی (بیرونی) ایجاد می کند. گویی که خط ما دارای برآمدگی است.
None: هیچ گونه خط مرزی را در اطراف عنصر مورد نظر ایجاد نمی کند. در واقع در این حالت عنصر ما فاقد هر گونه خط مرزی است.
Hidden: یک خط مرزی برای عنصر مورد نظر ایجاد می کند ولی این خط قابل رویت نیست و به نوعی مشابه حالت None است.
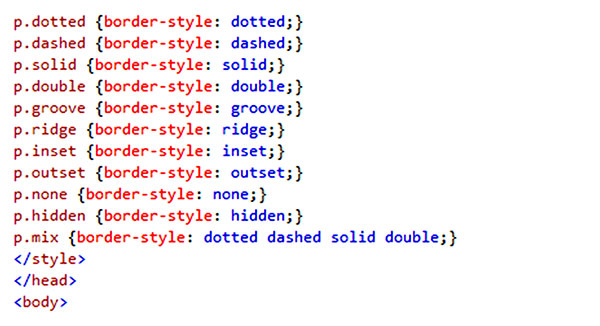
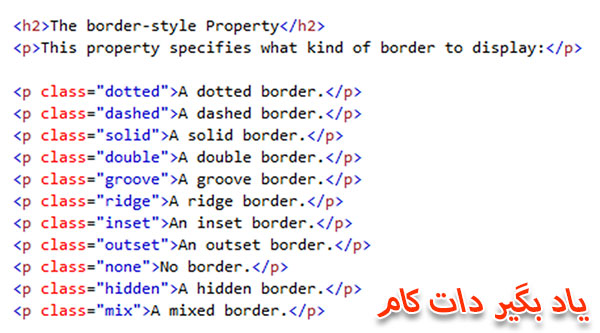
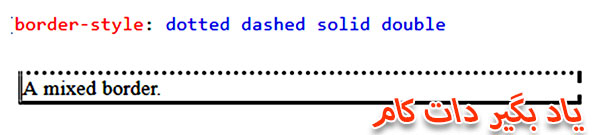
در مثال زیر می توانید انواع خطوط را به قطعه کد مربوطه مشاهده کنید.
اگر در قطعه کد بالا دقت کرده باشید ویژگیborder-style به تنهایی می تواند به جای یک مقدار، تا چهار مقدار را در جهت ساعتگرد (برای خط مرزی بالایی، پایینی، سمت راست و سمت چپ) دریافت کند.
به عبارت دیگر، اگر برایborder-style یک مقدار را مشخص کنیم هر چهار پاره خط مرزی به یک شیوه ترسیم خواهند شد حال آنکه با دادن 4 مقدار مختلف (به ترتیب برای پاره خط بالایی، سمت راست، پایین و سمت چپ) یک border با چهار نوع خط مختلف ترسیم می شود.
تا زمانی که نوع خط مرزی را (با استفاده از border-style) مشخص نکنید هیچ کدام از سایر مشخصه هایborder در css ، نظیرborder-width و border-colorکه در زیر به تشریح هر یک می پردازیم نمود ظاهری نخواهند داشت (تغییری در خط مرزی شما ایجاد نخواهند کرد). به عبارت دیگر، border-style مهم ترین مشخصه یک خط مرزی است به طوری که ارزش سایر مشخصه ها در گرو استفاده از آن است.
پهنای خط مرزی
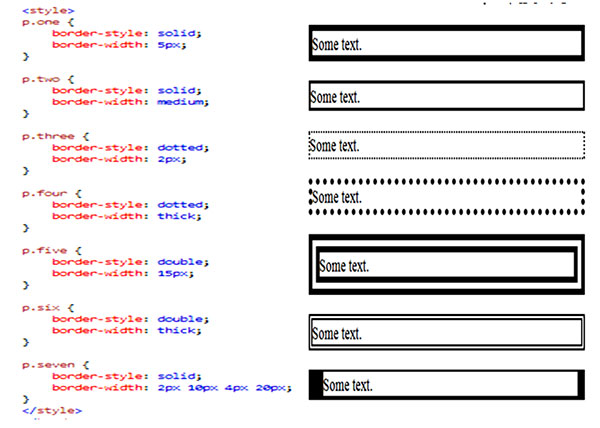
ویژگیborder-width ، پهنای 4 پاره خط یک خط مرزی را مشخص می کند. این پهنا را می توان با ذکر یک عدد برحسب واحدهای pt ،em، پیکسل (px)، سانتیمتر (cm) مشخص کرد و یا از مقادیر از پیش تعریف شده ای مثل thin، medium، thick استفاده نمود.
ویژگی border-width نیز همانند ویژگی border-style،می تواند از یک تا 4 مقدار داشته باشد. درنتیجه با استفاده از این قابلیت می توانیم برای تک تک پاره خط های بالایی، سمت راستی، پایینی و سمت چپی، پهناهای مختلفی را در نظر بگیریم.
رنگ خط مرزی
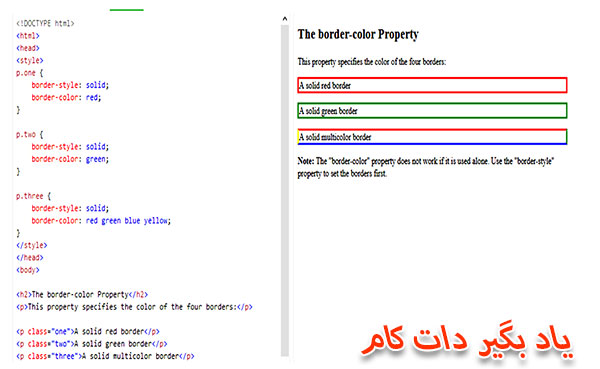
از ویژگی border-color نیز برای تعیین رنگ 4 پاره خط، borders استفاده می کنیم. همانند مقالات قبلی در اینجا هم می توانیم به یکی از سه طریق زیر، رنگ خطوط مرزی را مشخص کنیم:
با استفاده از نام رنگ: مثلا کلمه red برای رنگ قرمز.
با استفاده از یک مقدار هگزادسیمال (HEX ) مثل #ff0000 برای رنگ قرمز.
با استفاده از یک مقدار RGB : مثلا rgb(255,0,0) برای رنگ قرمز.
به طور مشابه، در اینجا هم border-color می تواند از یک تا چهار مقدار را بگیرد. یعنی می توان برای تک تک پاره خط های بالایی، سمت راستی، پایینی و سمت چپی، رنگ های مختلفی تعریف نمود.
نکته : اگر رنگ خط مرزی (border) یک عنصر را مشخص نکنیم، این خطوط، رنگ عنصر مورد نظر را به ارث می برند.
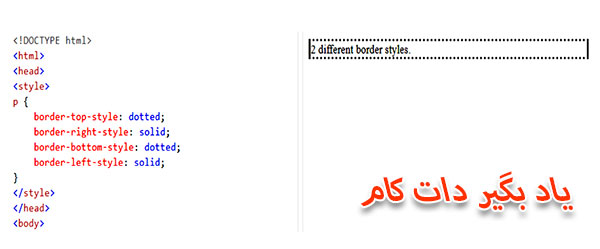
تعیین نوع خط مرزی تک تک جهت ها به صورت مجزا
از مثال بالا دریافتید که می توان با اختصاص یک تا چهار مقدار به مشخصه border-style، برای هریک از 4 پاره خط مرزی یک border، استایل های مختلفی را تعریف نمود. اما اگر تعداد مقادیر، کمتر از چهار مورد بود چطور می توانید تشخیص بدهید که کدام مقدار برای کدام جهت است؟ جالب است بدانید که در css، دستوراتی دیگری تعبیه شده است که این امر را تا حد ممکن ساده تر و خواناتر می سازد. به مثال زیر توجه کنید تا بتوانید این دستورات را ببینید :
ملاحظه می کنید که چقدر خوانایی کد بالا زیاد است و شما به راحتی می توانید تشخیص دهید که خط مرزی بالایی و پایینی به صورت نقطه چین و خط مرزی سمت راست و چپ به صورت ممتد است.
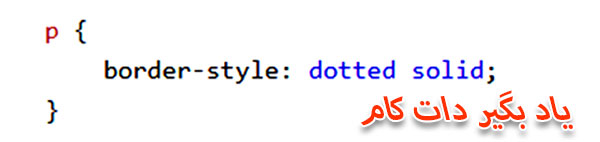
در واقع 4 خط قطعه کد بالا معادل کد زیر است منتها از خوانایی بالاتری برخوردار است.
در قسمت بالا دیدید که مشخصه border-style می تواند از یک تا چهار مقدار را دریافت کند. حال سوال اینجاست که شما این مقادیر را چگونه تفسیر می کنید. با دقت در مثال های زیر می توانید شیوه تفسیر هر یک از چهار حالت ممکن را دریابید.
اگر چهار مقدار داشتیم این مقادیر را در جهت ساعتگرد تفسیر می کنیم. مثلا در کد زیر، خط مرزی بالا از نوع نقطه چین، خط مرزی سمت راست از نوع ممتد، خط مرزی سمت پایین از نوع دو لایه و نهایتا خط مرزی سمت چپ از نوع خط چین تعریف شده است.
- border-style: dotted solid double dashed;
اگر سه مقدار داشتیم: خط مرزی بالایی به صورت نقطه چین، خط مرزی سمت راست و چپ به صورت ممتد و نهایتا خط مرزی پایینی به صورت دو لایه است.
- border-style: dotted solid double;
اگر دو مقدار داشتیم: خط مرزی بالایی و پایینی از نوع نقطه چین و خط مرزی سمت راست و چپ از نوع ممتد تعریف شده اند.
- border-style: dotted solid;
و نهایتا اگر مثل کد زیر، تنها یک مقدار برای این مشخصه داشتیم هر چهار خط مرزی بالا و پایین و راست و چپ از یک نوع نقطه چین هستند.
border-style: dotted;
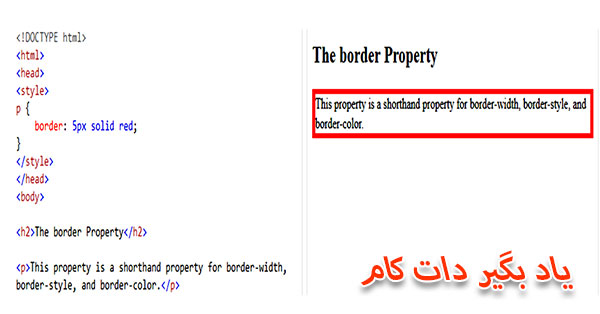
خصیصه خلاصه شده Border
همان طور که در مثال های بالا دیدید برای خطوط مرزی، می توان مشخصه های زیادی مثل پهنا (border-width) ، نوع خط مرزی (border-style) و رنگ (border-color) تعریف کرد اما اگر بخواهیم تک تک این موارد را جداگانه بنویسیم حجم کد CSS ما زیاد خواهد شد حال آنکه شما وقتی به یک تسلط نسبی رسیدید می توانید با خلاصه کردن تمامی این مشخصه ها در یک خط، به کد CSS کم حجم تری دست پیدا کنید. به مثال زیر توجه کنید (یک خط مرزی با پهنای 5 پیکسل از نوع ممتد و به رنگ قرمز):
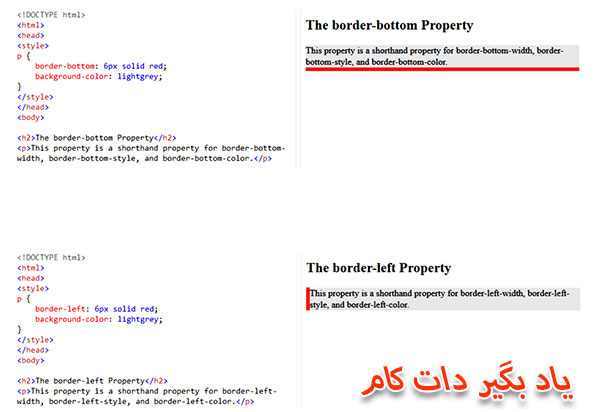
علاوه بر این شما می توانید برای تک تک جهت ها نیز تمامی این مشخصه ها را در یک خط بنویسید. به مثال های زیر توجه کنید (خط مرزی قرمز رنگ سمت پایین با پهنای 6 پیکسل از نوع ممتد یا خط مرزی سمت چپ قرمز رنگ با پهنای 6 پیکسل و از نوع ممتد).
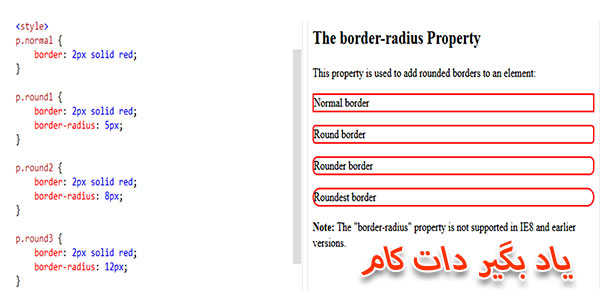
ترسیم خط مرزی با گوشه های انحنادار (گرد)
تا به حال کادری که در اطراف عناصر ایجاد می کردید حالت چهار گوش داشتند اما با استفاده از مشخصه دیگری از خطوط مرزی با عنوانborder-radius ، می توانید کادری با گوشه های گرد را در اطراف عناصر خود ایجاد کنید. مثال زیر را ملاحظه کنید :
می بینید که هر چه مقدار بزرگتری را در واحد پیکسل برای border-radius در نظر بگیرید گوشه های کادر شما گردتر خواهد شد.
لیست تمامی مشخصه های خطوط مرزی
در انتهای این آموزش تمامی مشخصه های قابل استفاده برای خطوط مرزی (border) را همراه با کاربرد هریک برایتان لیست کرده ایم .امید که مفید فایده بوده باشد.
border: با این ویژگی می توان تمامی مشخصه های خطوط مرزی (پهنا، نوع خط و رنگ) را در یک خط تعریف نمود که به خلاصه سازی کدها کمک شایانی می کند.
border-color: رنگ خطوط مرزی بالا و پایین و سمت راست و چپ را در یک خط تعریف می کند.
border-style: نوع خطوط مرزی بالا و پایین و سمت راست و چپ را در به صورت یکجا تعریف می کند.
border-width: پهنای خطوط مرزی بالا و پایین و سمت راست و چپ را در یک خط تعریف می کند.
border-radius: برای تمامی خطوط مرزی هر 4 سمت، مقدار گردی گوشه ها را مشخص می کند.
border-bottom : تمامی خصوصیات خط مرزی پایینی ( اعم از نوع خط، پهنا و رنگ آن) را در یک خط تعریف می کند.
border-left : تمامی خصوصیات خط مرزی سمت چپ (اعم از نوع خط، پهنا و رنگ آن) را در یک خط تعریف می کند.
border-top : تمامی خصوصیات خط مرزی بالایی (اعم از نوع خط، پهنا و رنگ آن) را در یک خط تعریف می کند.
border-right : تمامی خصوصیات خط مرزی سمت راست (اعم از نوع خط، پهنا و رنگ آن) در یک خط تعریف می کند.
border-bottom-color: رنگ خط مرزی پایینی را مشخص می کند.
border-right-color: رنگ خط مرزی سمت راست را مشخص می کند.
border-top-color: رنگ خط مرزی بالایی را مشخص می کند.
border-left-color: رنگ خط مرزی سمت چپ را مشخص می کند.
border-bottom-style: نوع خط مرزی پایینی را مشخص می کند.
border-left-style: نوع خط مرزی سمت چپ را مشخص می کند.
border-right-style: نوع خط مرزی سمت راست را مشخص می کند.
border-top-style: نوع خط مرزی بالایی را مشخص می کند.
border-bottom-width: پهنای خط مرزی پایینی را تنظیم می کند.
border-left-width: پهنای خط مرزی سمت چپ را تنظیم می کند.
border-right-width: پهنای خط مرزی سمت راست را تنظیم می کند.
border-top-width: پهنای خط مرزی بالایی را تنظیم می کند.
مقاله بعدی: تعیین رنگ پس زمینه در CSS
ترجمه: رقیه آقایاری



































نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید