انواع روش های تعیین رنگ در css
مقاله قبلی: تعیین رنگ پس زمینه در CSS
در مقاله های قبلی یاد بگیر دات کام می بینید:
HTML و CSS همچنان مهم و کاربردی برای طراحان وبسایت
افزودن جلوه سایه با استفاده از css
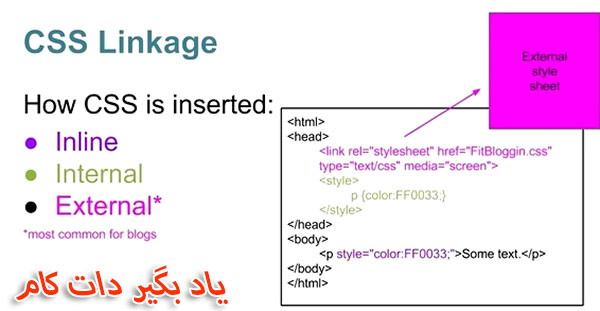
CSS چگونه به صفحه اضافه می شود؟
فایل های CSS را برای حفظ پهنای باند خلاصه کنید
و اما در این مقاله روش های تعیین رنگ در css آموزش داده می شود.
کاربرد رنگ ها:
رنگ ها کاربرد زیادی دارند مثلا خیلی از اوقات نیاز دارید که رنگی را برای پس زمینه عناصر خود مشخص کنید، رنگ پیش فرض متن های خود را تغییر دهید یا اینکه عناصر خود را با کادرهای رنگی از همدیگر متمایز کنید.
-
تعیین رنگ پس زمینه عناصر
-
تعیین رنگ متن های موجود در صفحه
-
ایجاد کادرهای رنگی در اطراف عناصر
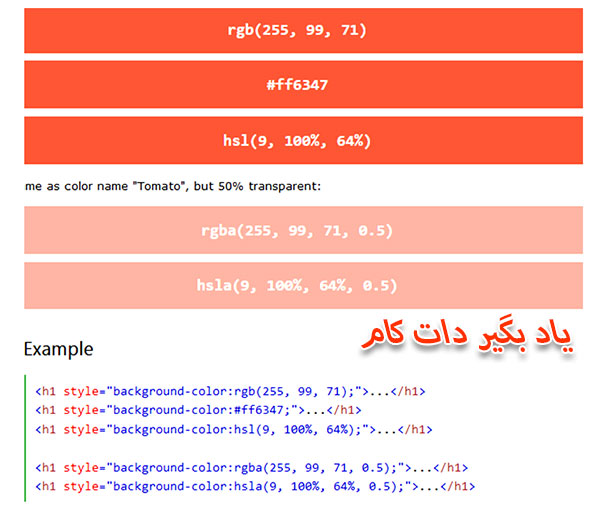
فارغ از اینکه بخواهیم چه استفاده ای از رنگ ها کنیم می توانیم رنگ ها را از طریق نام پیش فرض آنها یا مقادیرشان که توسط کدهای rgb، hex، hsl، rgba، hsla مشخص می شود، تعریف کنیم.
Rgba و hsla نیز همانند rgb، hsl هستند با این تفاوت که دارای مولفه آخری هستند که میزان شفافیت رنگ مزبور را مشخص می کند.
نکته : در تمامی سیستم ها، رنگ ها را به صورت ترکیبی از سه رنگ اصلی آبی و سبز و قرمز نمایش می دهند.
انواع روش های تعیین رنگ در css
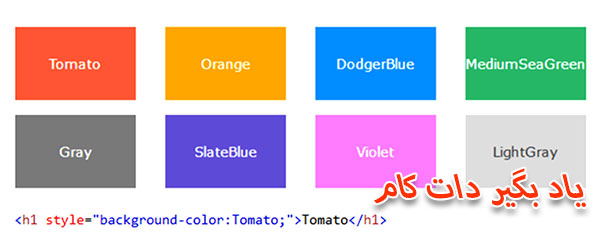
نام رنگ ها:
همان طور که گفته شد یکی از روش های تعیین رنگ در css، استفاده از نام های از پیش تعریف شده رنگ هاست.
کد ترکیبی rgb
کلمه rgb کوتاه شده و سر نام سه کلمه blue – green – red می باشد. این کد رنگی که یک کد دهدهی است از سه پارامتر تشکیل شده است و هر پارامتر، شدت رنگ مورد نظر را (در ترکیب سه رنگ قرمز و آبی و سبز) با عددی بین 0 تا 255 مشخص می کند. مثلا برای نمایش رنگ سیاه در سیستم، rgb، باید تمامی پارامترها را برابر صفر قرار دهیم و بالعکس برای نمایش رنگ سفید، باید تمامی پارامترها را برابر 255 قرار دهیم. بنابراین شما می توانید با دستکاری مقادیر این سه پارامتر، به رنگ های مختلفی دست پیدا کنید.
وقتی شما مقادیر یکسانی را برای هر سه پارامتر انتخاب کنید یک سایه خاکستری خواهید داشت. حال هرچه مقادیرتان بیشتر شود این سایه کم رنگ تر می شود تا از رنگ سیاه به رنگ سفید برسد.
حسن استفاده از کدهای رنگی rgb، این است که تمامی مرورگر ها از آن پشتیبانی می کنند.
کد ترکیبی #rrggbb
مقدار یک رنگ در سیستم هگزادسیمال (عدد مبنای 16) نیز به صورت کد #rrggbb مشخص می شود که rr مخفف کلمه red و gg مخفف کلمه green و نهایتا bb نیز مخفف کلمه blue می باشد. به هر یک از این پارامترها می توان عددی بین 00 تا ff را اختصاص داد.
برای مثال کد هگزادسیمال #ff0000 معرف رنگ قرمز است چرا که رنگ قرمز بر روی بیشترین مقدار خود یعنی 255
و سایر پارامترها روی کمترین مقدار خود قرار دارد. همچنین کد #ffffff نشانگر رنگ سفید و کد#000000 هم بیانگر رنگ سیاه است.
در این سیستم نیز مشابه سیستم rgb اگر هر سه پارامتر مقادیر یکسانی داشته باشند سایه های خاکستری ایجاد می کنند.
این روش رنگ دهی نیز همانند روش قبلی توسط تمامی مرورگرها پشتیبانی می شود.
کد رنگی HSL
در css اگر بخواهیم با رنگی بازی کنیم و آن را تیره و روشن کنیم می توان آن را به فرم hsl تعریف کنیم.
Hue یک درجه رنگی را روی چرخه رنگی که از 0 تا 360 درجه بندی شده، مشخص می کند. به طوری که عدد 0 بیانگر رنگ قرمز، عدد 120 بیانگر رنگ سبز و عدد 240 معرف رنگ آبی است.
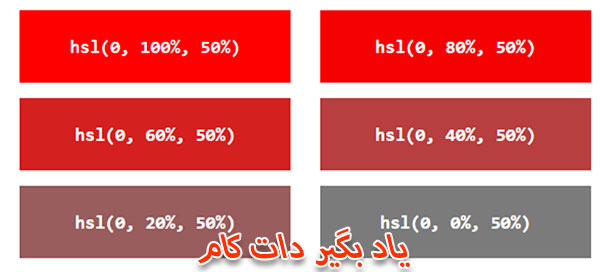
Saturation نیز مقداری است که برحسب درصد بیان می شود و میزان اشباع یا خلوص یک رنگ را مشخص می کند و هر چه مقدار آن کمتر باشد رنگ خاکستری بیشتری با رنگ مورد نظر شما ترکیب شده و آن را تیره تر نشان می دهد. بنابراین Saturation را می توان به عنوان شدت یک رنگ توصیف نمود که در آن:
- 100% به معنای یک رنگ خالص است یعنی رنگی که هیچ اثری از تیرگی و تاری در آن نباشد.
- 50% به معنای تاری 50% است اما در این حال هم شما قادرید رنگ اصلی را تشخیص دهید.
- 0% یعنی تاری کامل، به طوری که در این حالت شما دیگر قادر به دیدن رنگ اصلی نخواهید بود.
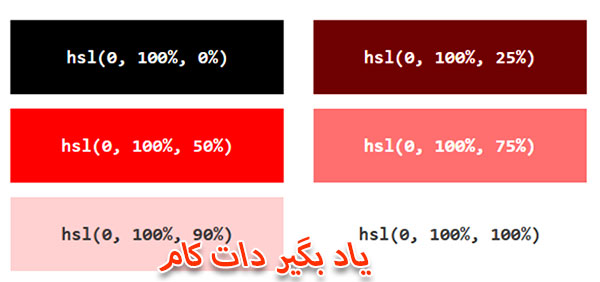
Lightness نیز یک مقدار درصدی است و هر چه مقدار آن بیشتر شود به این معناست که نور بیشتری به رنگ ما رسیده و آن را روشن تر می کند و بالعکس هرچه این درصد کمتر باشد رنگ ما به سمت رنگ مشکی تمایل پیدا می کند. در یک کلام، Lightness یک رنگ، بیانگر مقدار نوری است که می خواهید به رنگ موردنظرتان بدهید بنابراین 0% به معنای تاریکی مطلق (رنگ سیاه) است، 50% به معنای نور 50% (نه روشن و نه تاریک) است و نهایتا 100% هم به معنای نور کامل (رنگ سفید) است.
شما می توانید با تنظیم hue بر روی مقدار 0 و saturation بر روی 0% و مقداردهی lightness از 0 تا 100% ، سایه های خاکستری تیره و روشن ایجاد کنید.
کد رنگی rgba
RGBA نسخه توسعه یافته و پیشرفته سیستم RGB است چرا که دارای مولفه چهارمی است که میزان شفافیت رنگ مربوطه را نیز نشان می دهد. این پارامتر که آلفا نام دارد عددی بین صفر (به معنای شفافیت کامل) تا یک (به معنای عدم شفافیت) می باشد.
یک مقدار رنگی RGBA به صورت زیر نشان داده می شود:
(میزان شفافیت، آبی، سبز، قرمز) rgba
بنابراین اگر در یک کد رنگی rgb مولفه چهارم را ننوشتیم یعنی برابر یک است در نتیجه دو کد زیر معادل هم هستند:
(1، آبی، سبز، قرمز) rgba = ( آبی، سبز، قرمز) rgb
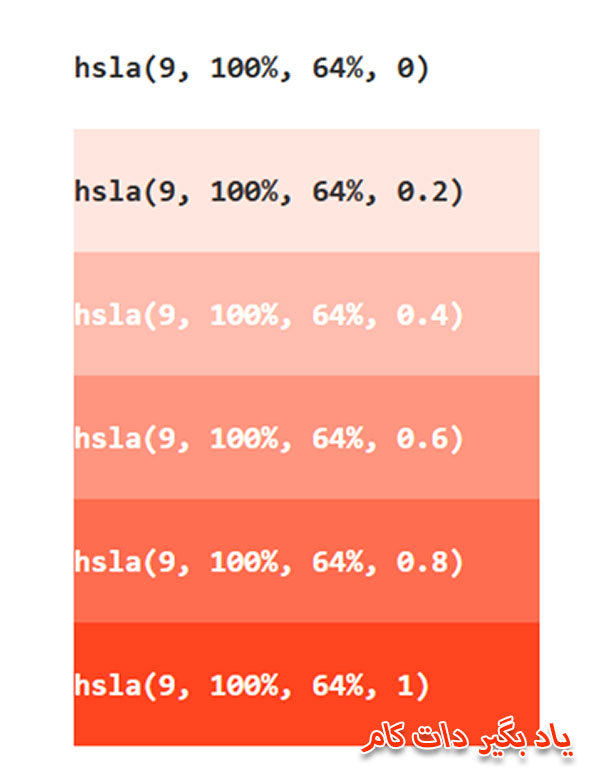
کد رنگی hsla
مشابه RGBA ،HSLA نیز توسعه یافته نسخه پیشین خود یعنی سیستم رنگی HSL است چرا که میزان شفافیت رنگ مربوطه را با مولفه چهارم خود مشخص می کند. این پارامتر نیز که آلفا نام دارد عددی بین صفر (به معنای شفافیت کامل) تا یک (به معنای عدم شفافیت) می باشد. یک مقدار رنگی HSLA را هم به صورت زیر نشان می دهند:
hsla(hue, saturation, lightness, alpha)
امیدواریم از آموزش انواع روش های تعیین رنگ در css بهره برده باشید.
ترجمه: رقیه آقایاری






































ممنون خیلی خوب بود
اسکپرتی بنویسید که ساعت سیستم را در صفحه مرورگر نمایش دهد ؟