تعیین رنگ پس زمینه در CSS
مقاله قبلی: کشیدن کادر در css
ویژگی رنگ پس زمینه:
اگر بخواهیم رنگ پس زمینه عنصری را مشخص کنیم از ویژگی background-color استفاده می کنیم. به عنوان مثال، به قطعه کد زیر که رنگ پس زمینه کل صفحه را تغییر داده است دقت کنید:
همان طور که مشاهده می کنید برای تغییر رنگ کل صفحه، این خصوصیت را برای تگ body نوشته ایم.
حال برای مقداردهی به background-color اغلب به یکی از اشکال زیر عمل می کنیم. (فرض کنیم رنگ مورد نظر ما رنگ قرمز باشد):
- نام رنگ مورد نظر را می نویسیم : red
- از یک مقدار هگزادسیمال HEXاستفاده می کنیم : #ff0000
- از یک مقدار RGB استفاده می کنیم : rgb(255,0,0)
در قطعه کد زیر مشاهده می کنید که برای هر یک از تگ های عنوان (<h1>)، <div> و پاراگراف (<p>)، رنگ پس زمینه جداگانه ای را اعمال نموده ایم.
ویژگی Background Image
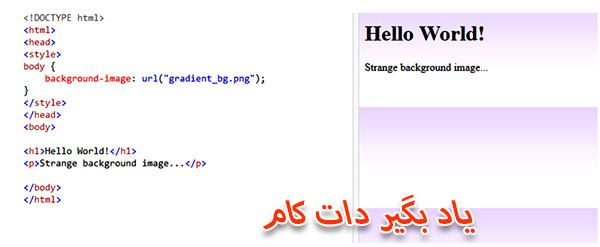
در قسمت قبل با نحوه تخصیص یک رنگ به پس زمینه یک عنصر آشنا شدید اما گاهی اوقات لازم است که به جای انتخاب یک رنگ برای پس زمینه، از یک تصویر استفاده کنیم. در این موارد باید از یکی دیگر از ویژگی های CSS تحت عنوان background-image استفاده کنیم. حال اگر اندازه تصویر انتخابی، از ابعاد پس زمینه ما کوچکتر باشد به طور پیش فرض در صفحه تکرار می شود تا کل صفحه را بپوشاند. به مثال زیر توجه کنید:
البته باید توجه داشت تصویری که به عنوان پس زمینه یک صفحه انتخاب می شود در نمایش سایر عناصر آن صفحه، اختلال ایجاد نکند. مثلا در قطعه کد زیر نمونه ای از ترکیب بد تصویر پس زمینه با متن موجود در صفحه را مشاهده می کنید که خوانایی متن را برای کاربر دشوار نموده است.
ویژگی background-repeat
در صورتیکه اندازه یک تصویر کوچکتر از ابعاد پس زمینه باشد به طور پیش فرض، ویژگی background-image، آن تصویر را در هر دو راستای افقی و عمودی آنقدر تکرار می کند تا کل صفحه را بپوشاند اما گاهی اوقات ما نیاز داریم که این تکرار، تنها در یک راستای افقی یا عمودی انجام شود و یا اینکه اصلا تصویر تکرار نشود و به جای آن، در کل صفحه کشیده شود. در اینجاست که ویژگی background-repeat به کمک ما می آید. مثلا در خروجی قطعه زیر می بینید که تصویر تواما در هر دو راستای افقی و عمودی تکرار شده:
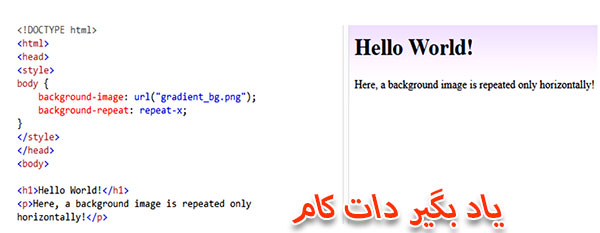
حال اگر بخواهیم تصویر ما تنها در راستای افقی تکرار شود باید از قطعه کد (background-repeat: repeat-x;) استفاده کنیم.
به طور مشابه برای تکرار عمودی یک تصویر هم باید به background-repeat مقدار repeat-y را بدهیم.
جلوگیری از تکرار پس زمینه و تنظیم موقعیت قرار گیری آن
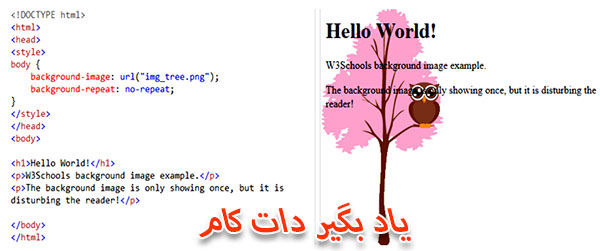
برای جلوگیری از تکرار پس زمینه و نمایش یکباره آن هم می توانیم از ویژگی background-repeat استفاده کرده و مقدار آن را برابر no-repeat قرار دهیم.
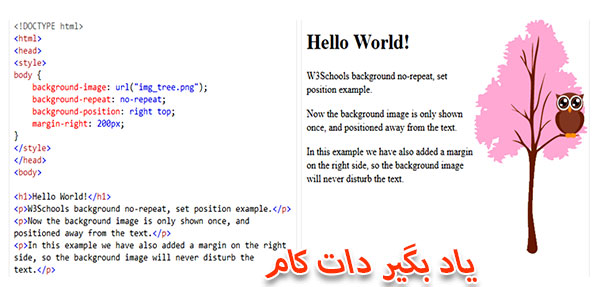
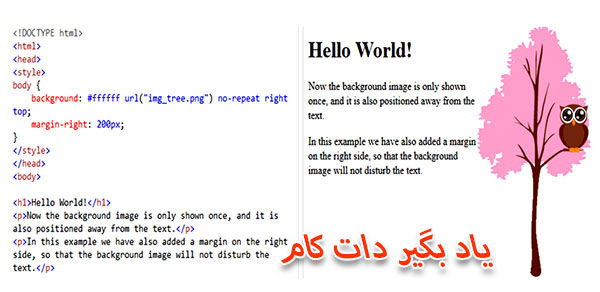
در تصویر فوق با اینکه مشکل تکرار پس زمینه را حل کردیم اما ملاحظه می کنید که تصویر پس زمینه ما با متن صفحه هم پوشانی دارد درنتیجه در میزان خوانایی متن اختلال ایجاد می کند. در نتیجه در چنین مواقعی می توانیم از ویژگی دیگری با نام background-position استفاده کرده و مطابق مثال زیر، مکان پیش فرض شروع تصویر را تغییر دهیم.
تثبیت مکان تصویر پس زمینه
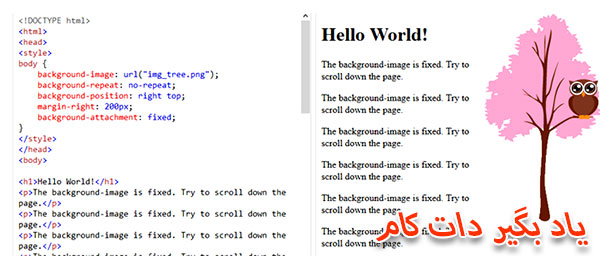
گاهی اوقات دوست نداریم که تصویر پس زمینه ما با اسکرول کردن باقی صفحه جابه جا شود بنابراین برای ثابت نگه داشتن آن، از ویژگی background-attachment استفاده می کنیم و مقدار آن را برابر fixed قرار می دهیم. به قطعه کد زیر توجه کنید:
بعد از اینکه با تک تک ویژگی های مدیریت پس زمینه در css، آشنا شدید و طریقه استفاده از آنها را یادگرفتید، می توانید تمامی این ویژگی ها را با هم ادغام کرده و در یک خط بنویسید. ویژگی background ، نمونه ای از shorthand property یا خاصیت مختصرنویسی موجود در css است که تمامی خصوصیت های مربوط به پس زمینه (background property) را در یک خط تعریف و مقداردهی می کند.
اما باید توجه داشته باشید که وقتی از چنین سبکی (shorthand property) استفاده می کنید ترتیب و اولویت property ها را به صورت زیر رعایت کنید.
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
تا زمانی که ترتیب را به صورت بالا حفظ کنید اگر یکی از موارد بالا را هم ننویسید مشکلی ایجاد نمی شود.
با استفاده از این ویژگی می توانید از حجم کد css خود کاسته و درنتیجه بر سرعت بارگذاری صفحاتتان بیفزایید.
مقاله بعدی: انواع روش های تعیین رنگ در css
ترجمه: رقیه آقایاری

































نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید