منطق طراحی وب سایت
اگر با تک تک طراحان وب سایت در سرتاسر دنیا صحبت کنید بعید است که از دو نفر آنها درباره چگونگی طراحی صفحات وب یک سخن را بشنوید. هر وب سایتی نمایه ها و طراحی متفاوتی ارایه می کند و عملکرد آنهم با وب سایت های دیگر متفاوت است. یک عامل هست که اگر درست به کار گرفته شود می توان به موفقیت وب سایت امیدواری بیشتری داشت. برای رعایت این فاکتور نیازی نیست که متخصصین گرافیک، برنامه نویس یا افراد خبره در زمینه کسب و کار استخدام کنید بلکه آنچه که واقعا نیاز دارید منطق است!

طراحی صفحه وب
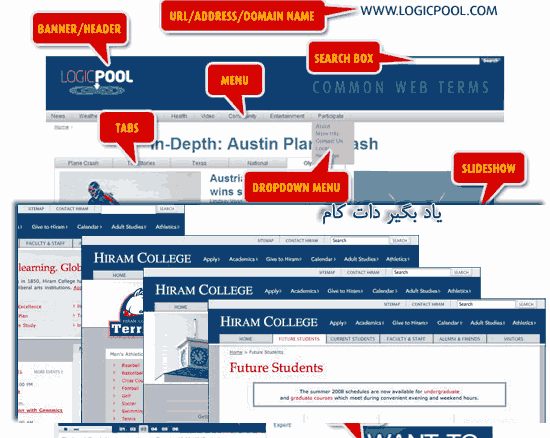
ساختار پایه صفحات وب شما در موفقیت آن نقشی اساسی دارند. نظریه های ثابت شده بسیاری درباره نحوه نگاه کردن کاربران به صفحات وب وجود دارد، مهمترین آنها حرکات چشم است. اولین جایی که کاربران در یک صفحه وب نگاه می کنند منطقه بالا سمت چپ صفحه است. (مترجم: البته این برای کاربران انگلیسی زبان است و برای کاربران فارسی زبان ممکن است این منطقه بالا سمت راست باشد.) و دقیقا به همین دلیل است که لوگوی وب سایت در این ناحیه قرار می گیرد. و به این ترتیب کاربران هویت وب سایتی را که در آن هستند را در اولین نگاه شناسایی می کنند.
همچنین قرار دادن عناصر کاربردی صفحه در موقعیت مناسب بسیار حیاتی هستند. و منطق طراحی صفحات وب است که تعیین می کند به عنوان مثال پیوند های مختلف یک وب سایت در نواری به صورت افقی قرار گیرند یا سمت چپ صفحه به صورت عمودی قرار گیرند. بالا یا سمت راست قرار گرفتن پیوند ها به این دلیل است که در انگلیسی و اکثر زبان های لاتین وقتی که می خواهیم یک کتاب را بخوانیم آنرا از بالا سمت چپ شروع می کنیم و هنگامی که به صفحات وب نگاه می کنیم به طور غریزی در اولین نگاه بالا سمت چپ را نگاه می کنیم و البته فرهنگ هایی هم هستند که در آنها از راست به چپ می نویسند یا از بالا به پایین و به همین دلیل وب سایتی که برای این گروه از مخاطبان طراحی می شود باید از منطق فرهنگ آنها پیروی کند و اگر برای این کاربران پیوند ها را بالا سمت چپ قرار دهید احتمالاً باعث گیج شدن آنها خواهید شد. بنابراین در منطق طراحی صفحه قبل از هر چیزی باید توجه کنید که وب سایت را برای کدام کاربران با چه فرهنگ و زبانی طراحی می کنید و حتی اگر می خواهید یک طراحی سنت شکن و عجیب انجام دهید نباید از این منطق تخطی کنید.
همچنین این منطق به ما می گوید وقتی که یک انگلیسی زبان صفحه ای از یک کتاب را تا انتها می خواند ورق آنرا از گوشه پایین سمت راست می گیرد و ورق می زند بنابراین منطقی نیست که پیوند های خود را به صفحات بعد را در بالای صفحات قرار دهید و این برای کاربر آزار دهنده است و معمول نیست تا برای رفتن به صفحه بعد به بالای صفحه بیاید! با رعایت این نکته کاربران راحت تر در وب سایت شما جابجا می شوند.
و آخرین موردی که در طراحی صفحات یک وب سایت باید به آن توجه کنید این است که از گیج کردن و آزار دادن کاربر جلوگیری کنید. این مشکل را به خصوص در بسیاری از وب سایت های شخصی می توانید مشاهده کنید که در آنها تعداد زیادی انیمشن های چشمک زن و گاهی اوقات صدا و موسیقی وجود دارد. اگر این ها محتویات اصلی آن صفحه نیستند باید آنها را حذف کنید. موسیقی که ممکن است به نظر شما زیبا بیاید برای بسیاری آزار دهنده خواهد بود به خصوص اگر بخواهند مدت طولانی در وب سایت شما باشند. این چیزها بسیار گیج کننده هستند و به همین دلیل است که برای تبلیغات اینترنتی از بنر های انیمیشن استفاده می کنند تا حواس کاربر را به آن سمت پرت کنند. کاربران شما به خاطر محتویات صفحه وارد وب سایت شما می شوند و نه برای آشنایی با سلیقه شما! این منطقی است که بسیاری آنرا فراموش کرده اند. شما باید کاری کنید که کاربر با رضایت از وب سایت شما خارج شود این گونه تزیینات برای کاربران شما مهم نیستند پس از شر آنها خلاص شوید. هر چیزی که استفاده ای ندارد جایی هم در صفحه نخواهد داشت.
ساختار
یکی دیگر از جوانبی که در طراحی وب سایت باید به آن توجه داشته باشید ساختار پیوند ها و مسیر یابی در صفحات است وب سایت ها از این حیث به سه دسته پایه تقسیم می شوند: سلسله مراتبی، ساده و صفحه به صفحه. و با در نظر گرفتن کمی منطق می توانید بهترین ساختار را انتخاب کنید.
برخی وب سایت ها که محتویات زیادی دارند مانند انجمن ها، تالار ها، وب سایت های پرسش و پاسخ، دایرکتوری ها و.. از ساختار سلسله مراتبی استفاده می کنند که صفحات در شاخه ها و زیر شاخه ها دسته بندی می شوند. این روش برای دسته بندی کردن تعداد زیادی از مطالب و محتوای وب سایت بسیار مفید و کاربردی است. و البته در طراحی این گونه وب سایت ها باید بسیار دقت کرد تا از بهم ریختگی در مسر یابی بین صفحات جلوگیری کرد یا آنرا به حداقل رساند.
ساختار صفحه به صفحه کمتر متداول است و در این روش کاربر از یک صفحه شروع می کند و همینطور یک سری صفحات را باید طی کند تا به صفحه مورد نظرش برسد طراحی به این روش بسیار ساده است اما در وب سایتی بزرگ ممکن است این ساختار برای کاربران آزار دهنده شود.
و ساختار ساده خیلی معمول نیست و بهترین مثالی که از آن می توان ذکر کرد وب سایت های خبری هستند به طوریکه آخرین خبر ها از صفحه اصلی لینک شده اند. طراحی این ساختار هم ساده است اما ممکن است استفاده از مطالب سایت برای کاربران به همین سادگی نباشد، چون ممکن است گزینه های زیادی در برابر کاربر قرار گیرد که تصمیم گیری را برایش سخت کند.
با این توضیحات احتمالاً می دانید که کدام ساختار برای وب سایت شما مناسب تر و کاراتر است به عبارت دیگر منطقی تر است!
به کاربران اجازه دهید بدانند کجا هستند
تکه ای از منطق طراحی صفحات وب که توسط بسیاری از طراحان وب و مدیران وب سایت ها کم اهمیت تلقی شده است و یک اشتباه بزرگ هم هست همین قضیه است. بسیاری فکر می کنند که کاربران وب سایت می توانند به راحتی وارد وب سایت آنها شوند و اطلاعاتی را که می خواهند پیدا می کنند. و متاسفانه مشکل اینجا نیست چون بیشتر مردم اطلاعات خود را از طریق موتور های جستجو پیدا می کنند و به این ترتیب صفحات وب سایت شما را پیدا می کنند و اگر این گونه باشد کاربران شما نمی دانند که در کجای وب سایت شما هستند. حل این مشکل بسیار ساده است.
یکی از راههایی که به کمک آن می توانید به کاربران خود بفهمانید که کجا هستند استفاده از آدرس URL معنی دار است. این روش به خصوص در ساختار سلسله مراتبی بسیار کاراست به عنوان مثال فرض کنید کاربران شما می خواهند درباره php یا sql مطالب بیاموزند حال می توانید آدرس آنرا به این صورت قرار دهید:
https://www.freewebmasterhelp.com/tutorials/phpmysql
در این آدرس tutorials به معنای آموزش است و کاربر به راحتی می تواند با پاک کردن قسمتی از آدرس بقیه مطالب آموزشی وب سایت را ببیند.
یک راه دیگر برای این منظور استفاده از پیوند های متنی طبقه – طبقه است که در دایرکتوری ها و انجمن ها از این روش استفاده می شود در مثال بالا در صفحه مورد نظر به این شکل پیوند هایی نمایش داده می شود:
خانه – آموزش – مای اسکیوال
به این ترتیب کاربر با کلیک بر روی هر کدام از آنها می تواند به بخش مورد نظر خود برود و همیشه آخرین کلمه یا پیوند صفحه ای است که کاربر آنرا مشاهده می کند این روش بسیار مفید و کاربردی است.
یکی دیگر از روش ها در وب سایت هایی است که کارها به صورت مرحله به مرحله انجام می شود یا همان ساختار صفحه به صفحه دارند در این روش می توانید به کاربر بگویید به عنوان مثال در مرحله دوم از پنج مرحله ای است که باید طی کند.
نتیجه
این روش ها برای بهینه سازی وب سایت و طراحی آن بسیار ساده هستند و اصولی منطقی و پایه را بیان می کنند که باید در طراحی رعایت شوند. به کمک این اصول می توانید کاربران خود را راضی تر نگه دارید به ماندن آنها در وب سایت خود کمک کنید و به این ترتیب درآمد خود را افزایش دهید.
ترجمه: علی یزدی مقدم
مطالب مرتبط:
- چرا باید وب سایت شما یک صفحه برای پرسش های متداول یا FAQ داشته باشد؟
- طراحی وب سایت رنگ ها – کدام رنگ می تواند فروش وب سایت را بالا ببرد؟
- با بروز رسانی مطالب وب سایت تان جواهران خود را برق بیندازید!
- 8 صفحه ای که هر وب سایتی باید داشته باشد!
- صفحه خطاي 404 اختصاصي























نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید