طراحی سایت با بوت استرپ
بوت استرپ یکی از کتابخانه ها و فریم ورک هایی است که برای طراحی سایت های موبایلی و واکنشگرا بکار می رود. توسط این فریم ورک به راحتی می توانید طراحی سایت ریسپانسیو خود را انجام دهید. مثلا استفاده از کلاس های css و توابع jquery موجود در این فریم ورک، شما را از کدنویسی های زیادی خلاص می کند.

ریسپانسیو بودن به چه معناست؟
سایت ریسپانسیو به سایتی گفته می شود که المان ها و اجزای تشکیل دهنده آن متناسب با ابعاد نمایشگر دستگاهی که قرار است سایت در آن به نمایش در آید تغییر مکان و تغییر اندازه میدهند. در نتیجه کاربران می توانند در رایانه، موبایل و تبلت خود نیز از امکانات سایت طراحی شده بهره مند گردند. به عبارت ساده تر در طراحی ریسپانسیو، وب سایت طراحی شده برای طیف وسیعی از دستگاهها با ابعاد مختلف نمایشگر مثل موبایل، تبلتها، لپ تابها و رایانههای رومیزی بهینه سازی می شود.
شروع کار با بوت استرپ
بوت استرپ: واژه ای که ممکن است با آن آشنا باشید یا کاملا برایتان غریب و ناشناخته باشد. بنابراین در این مقاله قصد داریم شما را با این فریمورک محبوب وب یعنی بوت استرپ(Bootstrap) آشنا کنیم تا بدانید این فریمورک دقیقا چیست و چگونه باید کار با آن را شروع کنید. علاوه بر این منابع مفیدی را در اختیار شما قرار میدهیم تا بتوانید سایت خود را در کمترین زمان ممکن طراحی کنید. پس اجازه دهید بدون هیچ گونه معطلی، کار را شروع کنیم.
بوت استرپ چیست؟
Bootstrapping واژه ایست که به شروع کار با حداقل منابع مالی و یا منابع محدود اطلاق میشود و ما قرار است در این مقاله، به بررسی بوت استرپ که یک فریم ورک طراحی وب است بپردازیم.
بنا به تعریفی که قبلا هم عنوان شد، این فریمورک به شما اجازه میدهد که به سرعت برنامههای تحت وب خود را ایجاد کنید. بدون آنکه در خصوص طراحی آن نگران باشید (چون بوت استرپ رایگان است). مخصوصا زمانی که در مرحله توسعه سایت خود هستید.
بوت استرپ در کنار مزایایی که دارد خالی از نقص هم نیست. مثلا بیشتر سایتهای طراحی شده با بوت استرپ دارای ظاهر نسبتا یکسانی هستند اما بهتر است بدانید تم ها، پلاگین ها و افزونه ها و قالب های بوت استرپ مجهز به داشبود مدیریتی بسیاری در اینترنت است که می توانید با بکارگیری آنها ظاهر متفاوتی به سایت خودتان بدهید.
این فریمورک دربردارنده صدها عنصر مختلف است که میتواند در وب سایت شما مورد استفاده قرار بگیرد. ضمن اینکه تمامی این عناصر، کاملا واکنشگرا (responsive) هستند. از جمله این عناصر میتوان به یک سیستم گرید، دکمهها، فرمها، پنلها، ناوبری و عناصر بسیار دیگری اشاره نمود.
چه کسانی باید از بوت استرپ استفاده کنند؟
از آنجا که بوت استرب بسیار سهلالاستفاده است در نتیجه هر کسی که در زمینه HTML و CSS از دانش کافی برخوردار باشد، میتواند از آن استفاده کند. شما میتوانید به سادگی کارتان را با وارد کردن فایلهای CSS و جاوااسکریپت (JS) به سایتتان آغاز کرده و تعدادی از عناصر HTML را هم به آن بیفزایید.
بنابراین استفاده از بوت استرپ برای طراحان و توسعه دهندگانی که به معنای واقعی کلمه، میخواهند به سرعت و با حداقل امکانات، وب سایتشان را راهاندازی کرده و ایده کسب و کار خود را عملیاتی کنند بسیار سودمند خواهد بود. اما اگر مشتریان خاص خود را دارید که از وب سایت شما استفاده مینمایند و سایتی با ظاهر منحصربفرد را طلب می کنند، بهتر است بدانید که دیگر در چنین شرایطی، بوت استرپ گزینه مناسبی برای شما نخواهد بود. به عبارت دیگر، بوت استرپ برای طراحی های سریع و خلق موکاب ها (Mockups)، یک گزینه عالی است درحالیکه به نظر نمیرسد برای یک سایت عمومی و پرطرفدار گزینه چندان جالبی باشد.
به علاوه، اگر شما خوش شانس بوده و در تیم خود یک طراح داشته باشید و یا برای استخدام یک طراح، بضاعت مالی داشته باشید در اینصورت ممکن است دیگر نیازی به استفاده از بوت استرپ پیدا نکنید. چرا که به استفاده از طراحی سفارشی سازی شده خود رغبت نشان داده اید. موارد گفته شده برای مشخص کردن اینکه چه کسی باید از بوت استرپ استفاده کند کافیست. حال اجازه دهید در این مرحله به این سوال پاسخ دهیم که چرا باید از بوت استرپ استفاده کرد.
چرا باید از بوت استرپ استفاده کرد؟
میتوان به سه دلیل اصلی در این رابطه اشاره کرد. اولا دانلود و استفاده از فریمورک بوت استرپ کاملا رایگان است. همانطور که می دانید فریمورکهای متعددی برای طراحی وب سایت وجود دارد که هر فرد میتواند در سایت خود بکار گیرد اما رایگان بودن این فریمورک خود دلیلی مضاعف بر استفاده از آن می باشد.
دوما این فریمورک، دارای انبوهی از عناصر و ویژگیهاست. همان عناصری که در بخش قبلی به برخی از آنها اشاره گردید. ضمن اینکه استفاده از آن نیز بسیار آسان است و نهایتا اگر مایل به ایجاد تم بوت استرپ شخصی خود هستید سفارشیسازی آن بسیار آسان است.
سوما با تمامی مرورگرهای پیشرفته از جمله موزیلا و کروم، اینترنت اکسپلورر و سافاری و اپرا سازگار است.
نحوه شروع کار با بوت استرپ به چه صورت میباشد؟
می توانید بوت استرپ را از طریق یک CDN (شبکه ی تحویل محتوا) به سایت خود اضافه کنید. در این روش به جای دانلود کردن فایل های بوت استرپ، سایت شما این فایلها را از سایت MaxCDN دریافت میکند. این سایت حاوی آخرین نسخه css، کتابخانه جیکوئری و فایلهای جاوااسکریپت بوت استرپ میباشد.

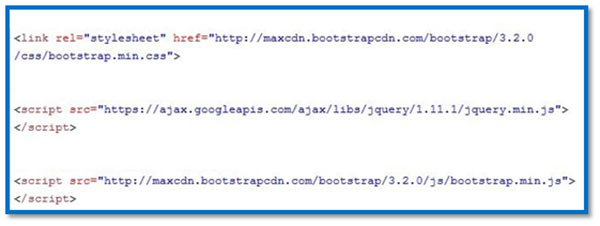
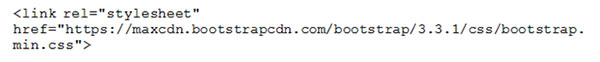
اولین کاری که باید انجام دهید این است که بعد از دانلود و اکسترکت کردن بوت استرپ در ریشه سایت خود، کد زیر را به بخش هد <head> وب سایتتان اضافه کنید.

اگر قبلا با شیوه نامه CSS کار کرده باشید احتمالا میدانید که کد بالا برای وارد کردن فایل CSS خارجی بکار میگیرد و جایگاه آن همواره در بخش هد صفحات وبسایت میباشد.
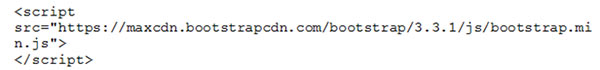
در مرحله بعد، باید کد زیر را به انتهای کد های وبسایتتان یعنی در بخش فوتر و قبل از بسته شدن تگ <body> اضافه کنید.

مجددا اگر با جاوا اسکریپت و جی کوئری کار کرده باشید میدانید که اسکریپت بالا هم برای اضافه کردن یک فایل جاوااسکریپت به کار میرود.
هر دو فایل bootstrap.min.css و bootstrap.min.js کامپایل شده و اندازه بسیار کمی دارند لذا منجر به صرفه جویی در پهنای باند شما میشوند.
همه کاری که باید انجام میدادید درج دو کد بالا در مکانهای گفته شده بود. حال زمان آن فرا رسیده است که از این فریمورک استفاده کنید. قالب وب سایت شما آماده اجرای کدهای بوت استرپ است.
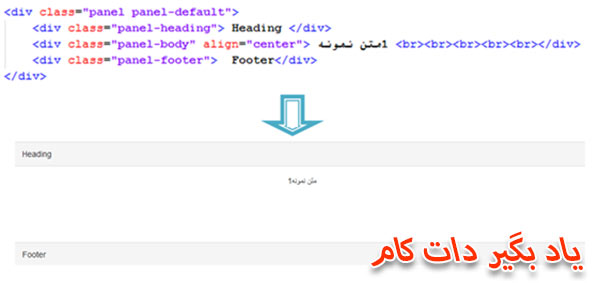
به عنوان مثال، اگر میخواهید به صفحه سایت خود یک عنصر panel اضافه کنید، به صفحه مولفهها (https://getbootstrap.com/components) بروید و از لیست سمت راست، بخش Panels را یافته و بر روی آن کلیک کنید. کدهای نمونهای را خواهید دید. برخی از کدها دارای عنوان هستند و برخی دیگر نه. حال کد اصلی را با کلیک بر روی دکمه Copy کنار کد نمونه، کپی کرده و در صفحه سایت خود پیست کنید و بعد از اضافه نمودن متن و شاید استایل بندی دلخواه خود، خروجی کار را در مرورگرتان ببینید.
لازم به ذکر است که پنل در بوت استرپ، به جعبهی کادر داری گفته میشود که متن موجود در آن دارای Padding است. برای ایجاد خود پنل از کلاس panel به همراه panel-default (که استایل بندیِ پیشفرض پنل را تعیین میکند) استفاده میشود. به طور مشابه هدر آن توسط کلاس panel-heading، متنِ درون آن توسط کلاس panel-body و نهایتا فوتر آن هم با استفاده از کلاس panel-footer ایجاد میشود. برای درک بهتر این موضوع بهتر است به کد زیر و خروجی آن نگاهی بیندازید.

تمهای بوت استرپ
اگر ظاهر پیش فرض بوت استرپ چندان برایتان خوشایند نبود، ممکن است بخواهید از یک تم بوت استرپ که در سطح بالاتری از فریمورک اصلی قرار گرفته و دارای طرحی با رنگ آمیزی مختلف و یا شامل عناصر دیگری است استفاده کنید.
در اینجا به معرفی تعدادی از تمهای مورد پسند موجود در بخش Envato Market سایت envato.com میپردازیم که برای پروژههای مختلفی به خوبی کار خواهند کرد.
انویتو Envato یک شرکت خصوصی استرالیایی است که در زمینه خرید و فروش محصولات دیجیتال تولید شده توسط گرافیستها، برنامه نویسان و طراحان وب سایت فعالیت میکند و به کاربران و فروشندهها این امکان را میدهد که به راحتی با همدیگر تعامل برقرار کنند و طراحان بتوانند به طور مستقل فایلها و طراحیهای خود را به فروش برسانند.
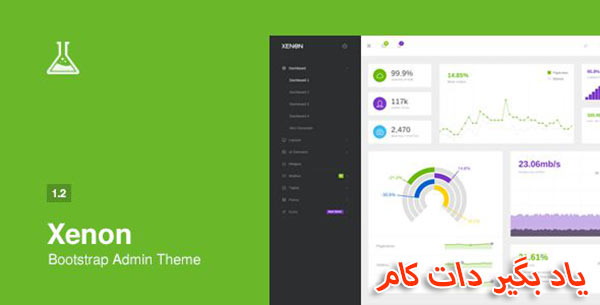
تم مدیریتی زنون

زنون یک تم مدیریتی واکنش گرا و کم حجم است که با آخرین نسخه تویتر بوت استرپ ساخته شده است و دارای انبوهی از اجزای رابط کاربری همچون دکمه، پنل، نوار پیشرفت،جعبه های اخطار، منوهای ناوبری، انواع قالبهای شماره گذاری صفحات و … و طرحهای متنوع و پوستههای تم است که در مجموع تعداد فایلها به128 فایل HTML میرسد.
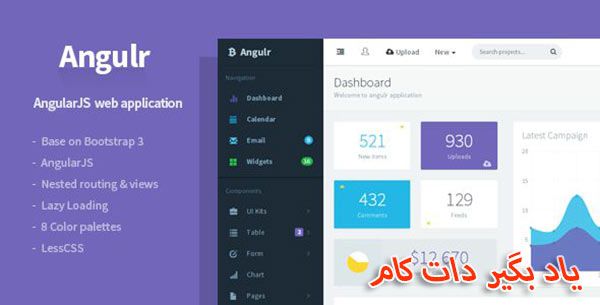
Angulr: قالب مدیریتی بوت استرپ برای وب اپلیکیشن ها

Angulr یک قالب مدیریتی است که با بوت استرپ 3 و فریمورک AngularJS ساخته شده است و از ویژگیهای مختلفی همچون مسیریابیها و دیدگاههای تو در تو و قابلیت بارگذاری تنبل (lazy loading) برخوردار است.
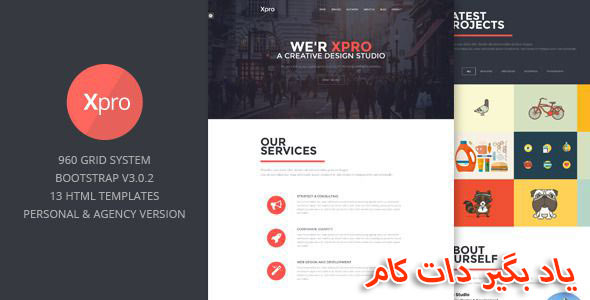
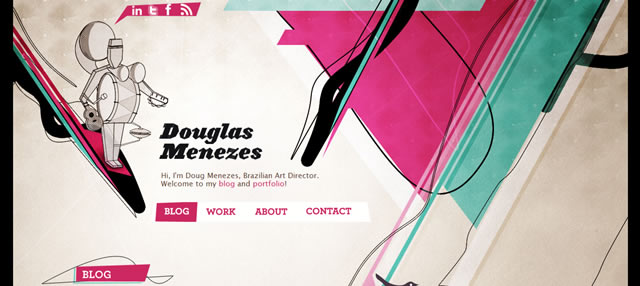
XPRO: یک قالب تک صفحه ای و چند منظوره بوت استرپ

XPRO یک قالب HTMLی تک صفحه ای و واکنش گرا است که با فریمورک بوت استرپ ساخته شده است. این قالب دارای رنگ آمیزی تخت (استفاده از رنگهای مشخص و یک دست) و طراحی مدرن برای ایجاد نمونه کارهای خلاقانه، شخصی و یا شرکتی است.
ترجمه: رقیه آقایاری
























نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید