تگ های عنوان گذاری وردپرس: H1، H2 – چگونه و چرا باید از آنها استفاده کرد
عناوین در هر صفحه، چه چاپ شود یا به نمایش در آید، در آن لحظه آن را قابل خواندن می کنند. آنها به عنوان اشاره های بصری به کار می رود و ماهیت یک مقاله فورا آشکار می شود.
تگ های عناوین در واقع ارزش و درجه اهمیت عنوان ها را می رسانند.
بسیاری از خوانندگان حقیقتا متن را به صورت سطحی می خوانند و توجه بیشتری به آن بخش از متن دارند که در انحصار عنوانی است که از نظر آنها جالب بوده و به آن علاقه دارند. اما آن تنها خوانندگانی که عناوین را دوست دارند، نیستند، بلکه موتورهای جستجو نیز خیلی آنها را جستجو می کنند. و در مقاله امروز، خواهیم دید که چطور تگ های عنوان (Headin Tags) وردپرس می توانند استفاده شوند تا هم قابلیت خواندن و هم سئو را بهبود ببخشند.
ما در اینجا در مورد تگ های HTML4 بحث می کنیم بدون اینکه به فضای 5HTML کاری داشته باشیم چرا که این امر کمی پیچیده است و در این مقاله نمی گنجد، همچنین این پست بیشتر در مورد تگ های عنوان وردپرس همراه با ویرایشگر وردپرس است، و نه در مورد تگ عنوان یا عنوان صفحه.
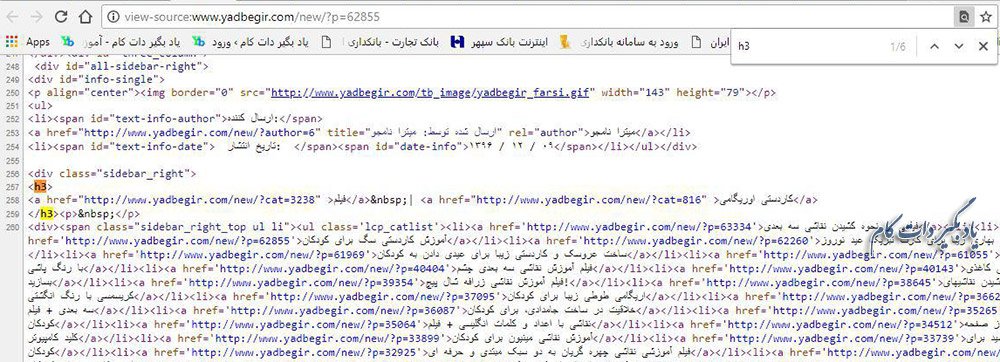
پس تفاوت در چیست؟ تگ عنوان (title tag) به صورت<title> در HTML بیان می شود و این چیزی است که در نوار آدرس در مرورگر وب نشان داده می شود. شما آن را در صفحه وب نمی بینید. متنی که در تگ <H1> قرار گرفته است همان چیزی است که کاربران به صورت یک عنوان در صفحه وب می بینند. عنوان این پست هم در تگ <H1></H1> پنهان شده است.
می خواهید بررسی کنید؟ کلید CTRL + U را روی کیبورد بزنید. در صفحه ای که باز می شود (صفحه ای که با کد پر شده است) دکمه CTRL + F را فشار دهید و </H1> را تایپ کنید و شما تگ های H1 این عنوان پست را خواهید دید. معمولا تایتل ها (title) وعناوین (heading) H1 ساده هستند، اما نیاز نیست یکسان باشند.
تگ های عنوان چه هستند؟
معمولا تصور طبیعی که از عنوان ها داریم همان روش سبک نگارش معمول فونت ها است – فونت سایز بزرگتر، فونت های بولد (برجسته) یا حروف خوابیده (مورب). در حالی که هنگام استفاده از عنوان ها در HTML، ما آن را با استفاده از تگ های عنوان می سازیم.
تگ های عنوان (Heading tag)، نشانه گذاریهای HTML هستند که برای تفاوت گذاشتن یا تشخیص دادن بین عناوین و زیر عنوان ها از باقیمانده متن در محتوایتان استفاده می شود. بطوریکه گوگل در راهنمای آغاز کننده آن را توضیح می دهد، تگ های عنوان (با تگ HTML یا عنوان هایHTTP اشتباه نشود) برای ساختار حاضر در صفحه برای کاربران استفاده می شود.
برای تگ های عنوان شش اندازه وجود دارد، تگ های H1 تا H6 به ترتیب از H1 بزرگترین استایل تا آخر می باشد که درجه ی اهمیت آنها هم به همین میزان است. به ترتیب از بالا به پایین یعنی از H1 به H6 ارزش آنها کمتر می شود
بنابراین شما حداکثر اندازه عنوان یا بزرگترین استایل را در H1دارید و این معمولا برای اولین عنوان یک پست یا صفحه یا برای محتوای مهم صفحه نخست اختصاص داده می شود. بیشترین سیستم مدیریت محتوا (CMS’s) شامل وردپرس است که تگ H1 را به طور خودکار برای عنوان یک پست وبلاگ اضافه می کند.
اما گاهی اوقات یک تِم این تنظیمات را تغییر می دهد. اگر چنین حالتی اتفاق افتاد شما می توانید آن را در فایلهای الگوی (template files) تغییر دهید.
همان طور که از اسم تگ تیتر پیداست برای جدا کردن تیتر از سایر محتوای یک صفحه استفاده می شود.
H2 برای مجزا کردن محتوای H1 است تا بتواند به ذرات قابل هضم تبدیل شود. این عمل چگونه در ویرایشگر متن اتفاق می افتد:
از H3 برای تفکیک هر یک از محتوای H2 استفاده می شود. به ندرت عناوین به سطح 4H یا بیشتر می رسند.
چرا باید از تگ های عنوان استفاده کنید؟
عناوین در صفحات وب تقریبا همان عملکردهایی را انجام می دهند که در قالب چاپ انجام می دهند. با این حال، زمانی که آن برای صفحات وب می آید، عناوین اغلب ظاهر نمی شوند.
آنها همچنین به موتورهای جستجو کمک می کنند تا صفحه را بیابند.
گوگل پست های شما را از نظر محتوای مربوط به کلمات جستجو شده بررسی می کند، و در داخل تگ های عنوان جستجو می کند تا ببیند کدام محتوا در مورد کلمات جستجو شده است. ما باید تشخیص آن کلمات برای گوگل را آسانتر کنیم.
تگ عنوان هم به کاربران و هم به موتورهای جستجو اطلاع می دهد که عنوان یک صفحه خاص چه بوده است. به طور ایده آل شما باید یک عنوان منحصر به فرد برای هر صفحه از سایتتان ایجاد کنید. تگ های عنوان می گویند یک موتور جستجو چگونه قالبهای مختلف متن را به هم پیوند می دهند و روابط متقابلشان چگونه است. می دانید که فهم آن ساده است که چرا کلمات کلیدی شما بایستی در یک محیط همراه با تگ ها یافت شوند. گوگل این محتوا را چنانچه مناسب ترین برای جستجو باشد، دریافت می کند و این احتمالا رانکینگ های موتور جستجوی شما را بهتر می کند.
گفتن اینکه تگ های عنوان برای رانکینگ های سئو بسیار مهم است، اغراق آمیز است. مناسب تر است بگویید تگ های عنوان به ارزش سئو می افزایند. در چندین سال اخیر، سنگین تر شدن کفه ترازو بیشتر به خاطر محتوای توانا و مقتدر است که از جمله فاکتورهای رانکینگ می باشد. با این حال اگر کلمات کلیدی در تگ های عنوان پنهان شده باشند گوگل آنها را ساده تر می یابد.
از این رو تگ های عنوان یک فاکتور مهم سئوی صفحه هستند که شما نمی خواهید از این فاکتور چشم پوشی کنید تا زمانیکه که در حال بهینه سازی صفحات وب خود هستید.
تگ های عنوان وردپرس – بهترین تمرین
معمولا ما تنها از یک تگ H1 برای یک صفحه استفاده می کنیم و شما احتمالا بیشتر از همه آن را در عنوان می یابید.
تگ های H1 تا 3H باید برای بیشتر صفحات کافی باشند. تگ های 4H تا 6H ممکن است کمی در حال بسط دادن آن باشد، مگر متن صفحه واقعا سنگین باشد.
در حالی که از تگ های عنوان استفاده می کنید سلسله مراتب را ادامه دهید، به این معنی که تگ ها را در دسته عددی 2H و به دنبال آن 3H، 4H… به کار برید، یک سطح را از قلم نیندازید.
مطمئن شوید که کلمه کلیدی شما شامل 2H باشد. این به این خاطر است که گوگل حضور کلمه کلیدی را در عنوان جستجو می کند و کلمه کلیدی در محتوا متراکم شده تا موقعی که جستجو و رانکینگ متقاعد کننده باشد.
ضروری نیست که عینا برای کلمه کلیدی مطابقت داده شود.
تعداد کلماتی که شما بین تگ های عنوان پر می کنید را محدود کنید. تمام جملات یا عبارات را به زور قرار ندهید.
توصیه نمی شود که همان کلمات کلیدی را در تگ های عنوان در میان صفحات مختلف در سایتتان بکار ببرید.
تگ های عنوان را به سادگی استفاده نکنید تا برخی عوامل برجسته را بسازید.
برای سبک نگارش هر عنصر خاص در وب سایت تان از CSS استفاده کنید.
تگ های عنوان را در وردپرس اضافه کنید
به چهار روش زیر می توانید تگ های عنوان را در وردپرس اضافه کنید:
یک: شما می توانید تگ های عنوان را به طور دستی در ویرایشگر متن در وردپرس تایپ کنید.
دو: با استفاده از ویرایشگر ویژوال می توانید آن را به آسانی انجام دهید.
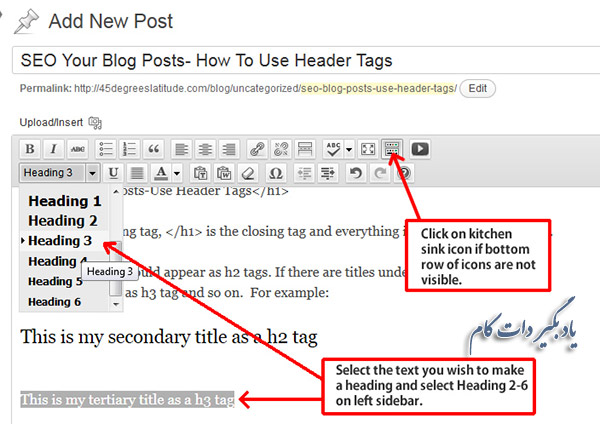
نوار ابزار در ویرایشگر ویژوال گزینه های قالب بندی زیادی دارد. شما یک سطر از گزینه ها را با نوار ابزار Toggle در انتهای سمت راست مشاهده خواهید کرد.
اما سطر دومی هم وجود دارد (سینک آشپزخانه نامیده می شود!) که مخفی می ماند. زمانی ظاهر می شود که روی تغییر وضعیت نوار ابزار(Toolbar Toggle) کلیک کنید. گزینه ای برای قالب بندی متن به طوری که عنوان در سطر باشد، پیدا خواهید کرد.
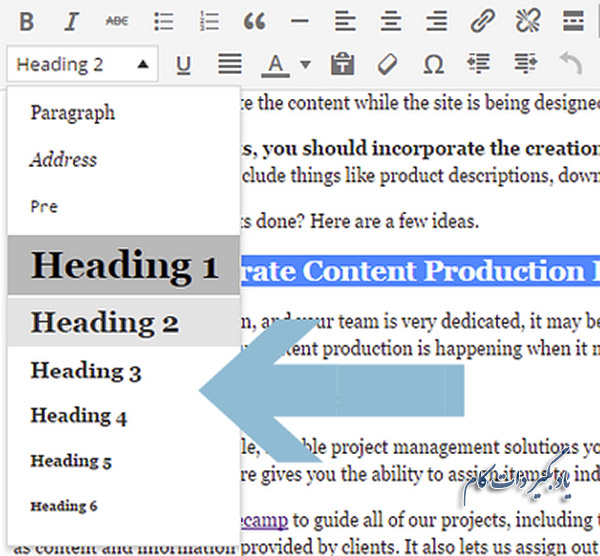
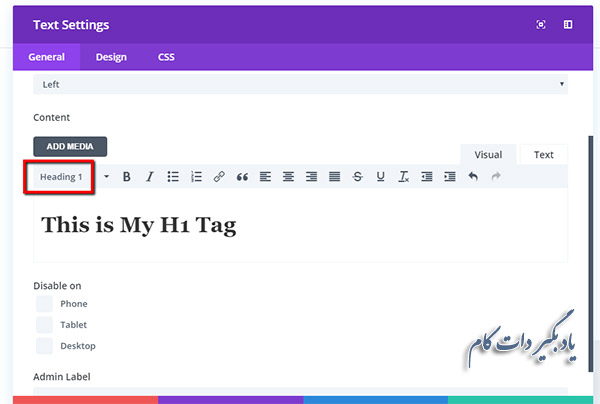
برای اضافه کردن عنوان، متن را های لایت کنید و به گزینه “پاراگراف” در نوار ابزار حرکت دهید. روی آن کلیک کنید یک منو شامل 6 تگ عنوان نمایش می دهد که شما می توانید هر یک را انتخاب کنید.
متنی هم اکنون به صورت عنوان ظاهر می شود
سه: اگر کار با کیبورد برایتان راحت تر است از Alt بعلاوه Shift بعلاوه اعداد یک تا شش استفاده کنید.
برای حذف تگ عنوان، مجددا همان فرمان را تایپ کنید یا از Alt بعلاوه Shift بعلاوه 7 استفاده کنید.
چهار: به کمک کیبورد، از علامت هشتک # استفاده کنید:
## دنبال کردن توسط متن برای تگ های H2
### دنبال کردن توسط متن برای تگ های H3
###### دنبال کنید توسط متن برای تگ های H6
سخنان نهایی
تگ های عنوان برای صفحات وب مهم هستند و می توانند تفاوت قابل توجهی در قابلیت خواندن و رویت توسط موتورهای جستجو ایجاد کنند.
آنها بایستی متنی و قابل فهم باشند تا بر اهمیت محتوا تاکید کنند. با مدارا و به سختی از آنها در صفحات وب استفاده کنید تا ماهیت محتوا را در تنها یک عبارت بدست آورید. بیش از همه تمرین کردن عناوین بسیار آسان است بنابراین باید خودمان یک توجه به استفاده از آنها داشته باشیم.
ترجمه: سمیه مظفری






























نظر شما چیست؟
پرسش های خود را در بخش پرسش و پاسخ مطرح کنید